Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

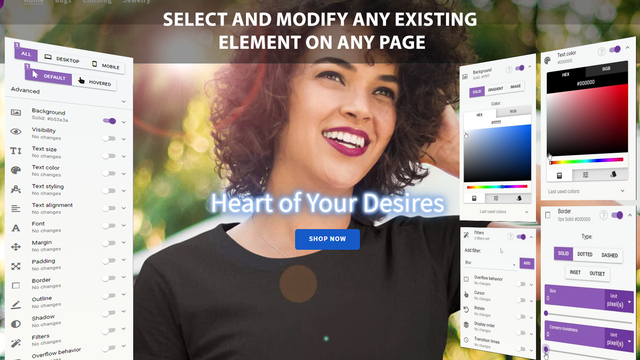
视觉CSS编辑器,用于自定义、修复或为任何页面上的任何现有元素添加动画效果并添加新的应用模块 Designy 为您提供对商店的无与伦比的控制,使您能够轻松定制商店的每一个外观和感觉。 修改商店中任何现有元素的属性:背景、文本、大小、颜色、样式、字体、边距、填充、边框、阴影等。通过各种动画使元素栩栩如生。 此外,Designy 包括高度可定制的应用模块:按钮、文本、标题、图像、倒计时、视频、表格、列表等。 Designy 为您提供对商店的无与伦比的控制,使您能够轻松定制商店的每一个外观和感觉。 修改商店中任何现有元素的属性:背景、文本、大小、颜色、样式、字体、边距、填充、边框、阴影等。通过各种动画使元素栩栩如生。 此外,Designy 包括高度可定制的应用模块:按钮、文本、标题、图像、倒计时、视频、表格、列表等。 更多 在任何页面上视觉上修改任何现有元素的CSS,无需编码 通过添加可以根据您的需求定制的新应用模块来增强您的商店 通过出现和持续的动画使商店中的任何元素动起来 选择只为桌面、移动或悬停状态进行更改 预览桌面、平板和移动视图中的更改
Developer Name
Properties published
Plugin Reviews
Finder overall rating