Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

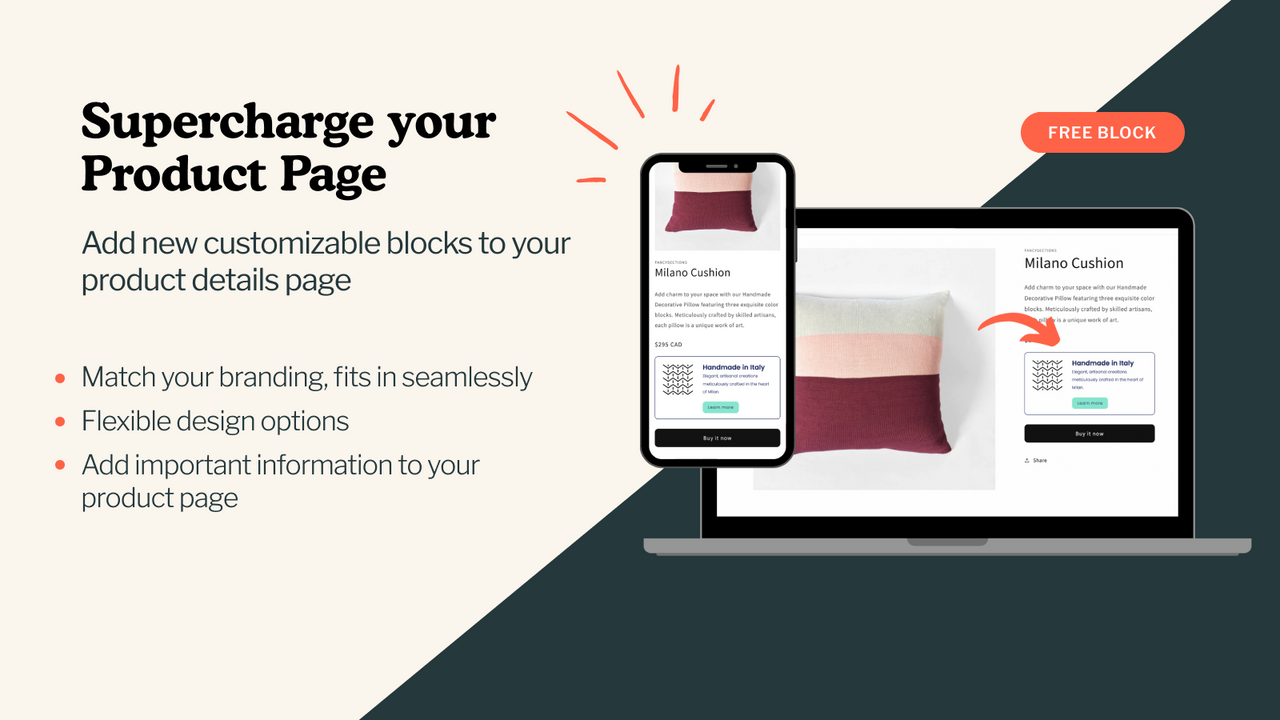
通过加入个性化小部件,提升您的产品页面功能 产品页面在您的商店中获得最多的流量,但您真的充分利用了它们吗?您不需要局限于您的主题中现成的块。在靠近您的产品表单的产品页面上添加新的小部件,以显示销售情况、价值图标、用户评价、关联产品和视频教程。将产品块连接到元字段以显示独特的产品内容。自定义块的每一个方面的显示,以完美匹配您的审美。 产品页面在您的商店中获得最多的流量,但您真的充分利用了它们吗?您不需要局限于您的主题中现成的块。在靠近您的产品表单的产品页面上添加新的小部件,以显示销售情况、价值图标、用户评价、关联产品和视频教程。将产品块连接到元字段以显示独特的产品内容。自定义块的每一个方面的显示,以完美匹配您的审美。 更多 所有设置:轻松匹配小部件块到您的商店身份。 迅速支持:为无缝集成提供及时帮助 - 很乐意帮助! 连接元字段:在您的产品上使用动态内容的全部力量。 打破主题限制:扩展您的产品页面的功能。 易于使用:轻松添加产品信息、关联产品和视频。
Developer Name
Properties published
Plugin Reviews
Finder overall rating