Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

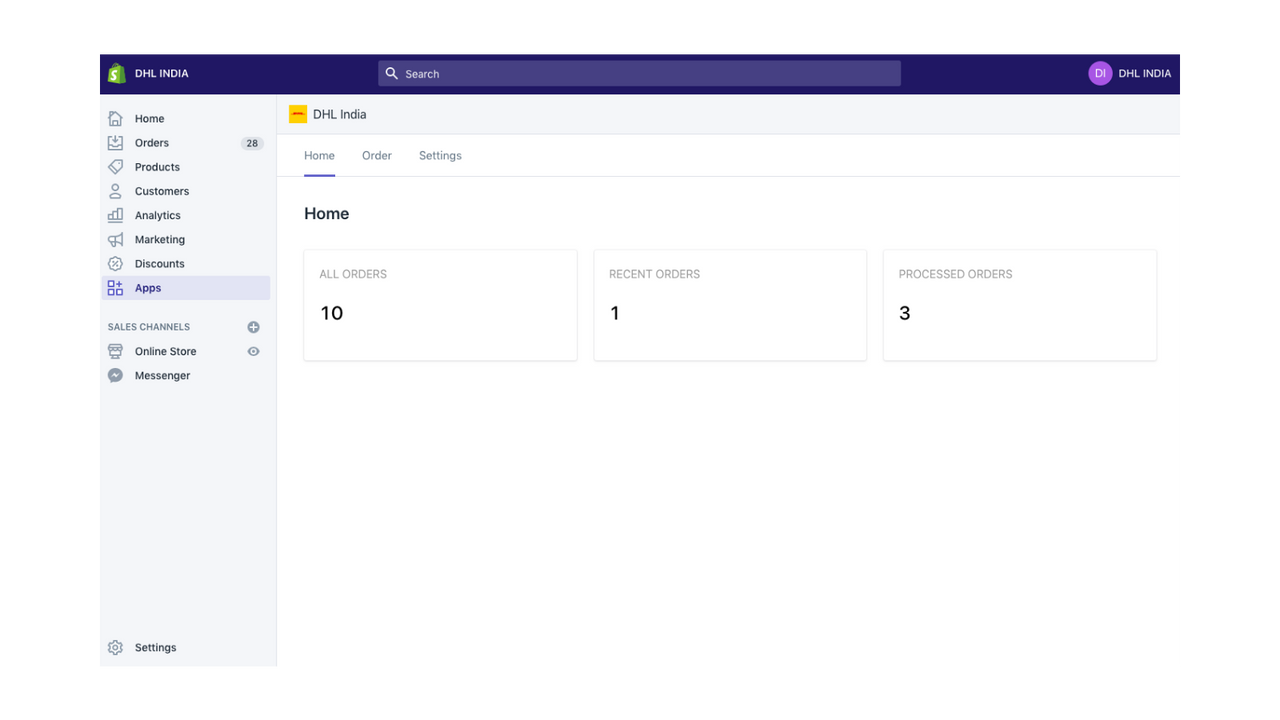
您是否正在手动准备航空运单?或者为了订单履行而维护繁琐的Excel表格?或者使用第三方应用并为国际运输付佣金? 如果是,那么您可以在这里停下! DHL Express India现在与Shopify联合,为您提供一个快速简便的解决方案,用于完成您的国际订单。 为什么下载这个应用?: 1) 能够通过点击几个按钮向220个国家发货 2) 与Shopify兼容,因此您收到的订单将自动显示在您的DHL应用中 3) 自动为您的货物生成航空运单 4) 符合CSB-V的运输 5) 向您的客户提供按需交货服务,这使他们可以选择何时何地接收他们的货物 您是否正在手动准备航空运单?或者为了订单履行而维护繁琐的Excel表格?或者使用第三方应用并为国际运输付佣金? 如果是,那么您可以在这里停下! DHL Express India现在与Shopify联合,为您提供一个快速简便的解决方案,用于完成您的国际订单。 为什么下载这个应用?: 1) 能够通过点击几个按钮向220个国家发货 2) 与Shopify兼容,因此您收到的订单将自动显示在您的DHL应用中 3) 自动为您的货物生成航空运单 4) 符合CSB-V的运输 5) 向您的客户提供按需交货服务,这使他们可以选择何时何地接收他们的货物 更多
Developer Name
Properties published
Plugin Reviews
Finder overall rating