
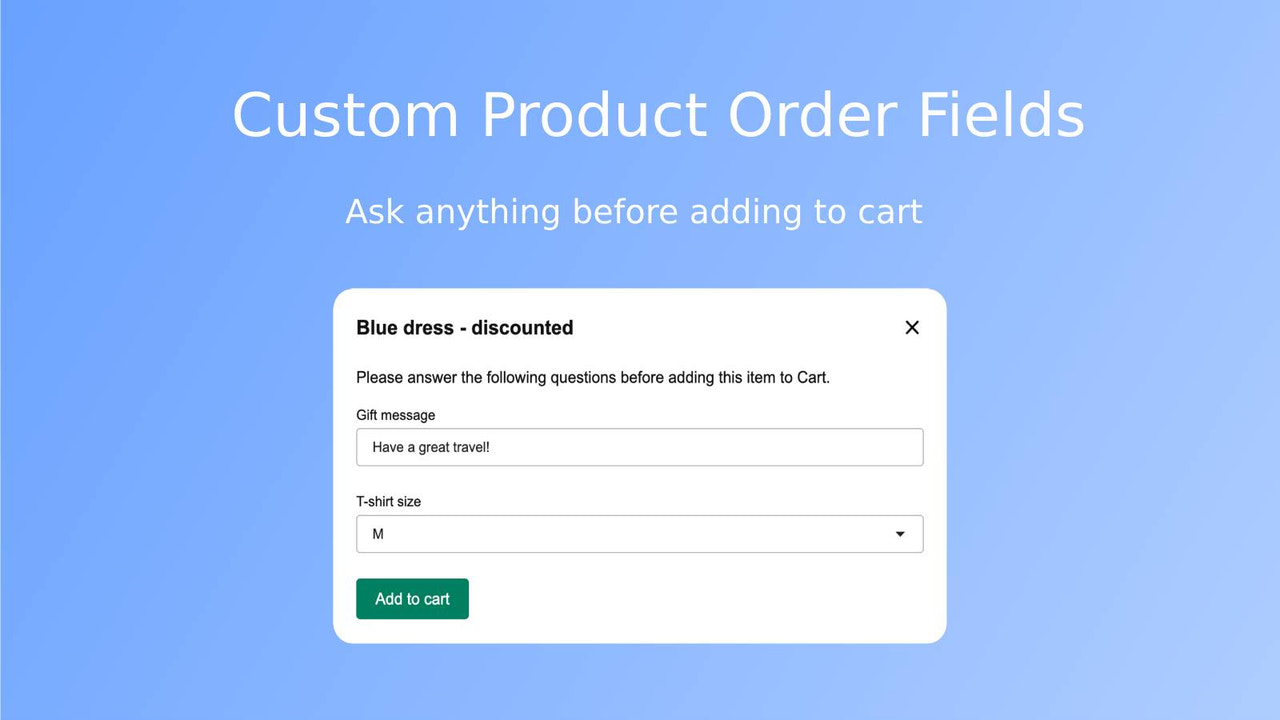
在您的'添加到购物车'按钮上附加一个自定义表单,并提出您独特的问题。 通过添加一个充满您精心设计的问题的互动表单来定制'添加到购物车'按钮。当客户选择他们的产品时,会弹出一个显示您自定义查询的弹窗。他们的回答会随每个购物车中的商品一起标记。 一旦他们结账,您就可以在订单详情中看到他们所有的答案。这就像是在您的客户的偏好中进行一次引导式旅行。所以,赶快试试吧,让您网站上的购物车变得更加有趣! 通过添加一个充满您精心设计的问题的互动表单来定制'添加到购物车'按钮。当客户选择他们的产品时,会弹出一个显示您自定义查询的弹窗。他们的回答会随每个购物车中的商品一起标记。 一旦他们结账,您就可以在订单详情中看到他们所有的答案。这就像是在您的客户的偏好中进行一次引导式旅行。所以,赶快试试吧,让您网站上的购物车变得更加有趣! 更多 在'添加到购物车'按钮上添加自定义表单,增添独特的触感。 在任何产品添加到购物车之前,提出您自己的问题。 在提交的订单中,每个行项目旁边都会收到回答。
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Awful experience. No customer service / support whatsoever. I started using this for my Shopify site - worked well, but I needed a small tweak, to be able to have a form offer 40 choices rather than the standard 20. Emailed for support -- absolutely no"