Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

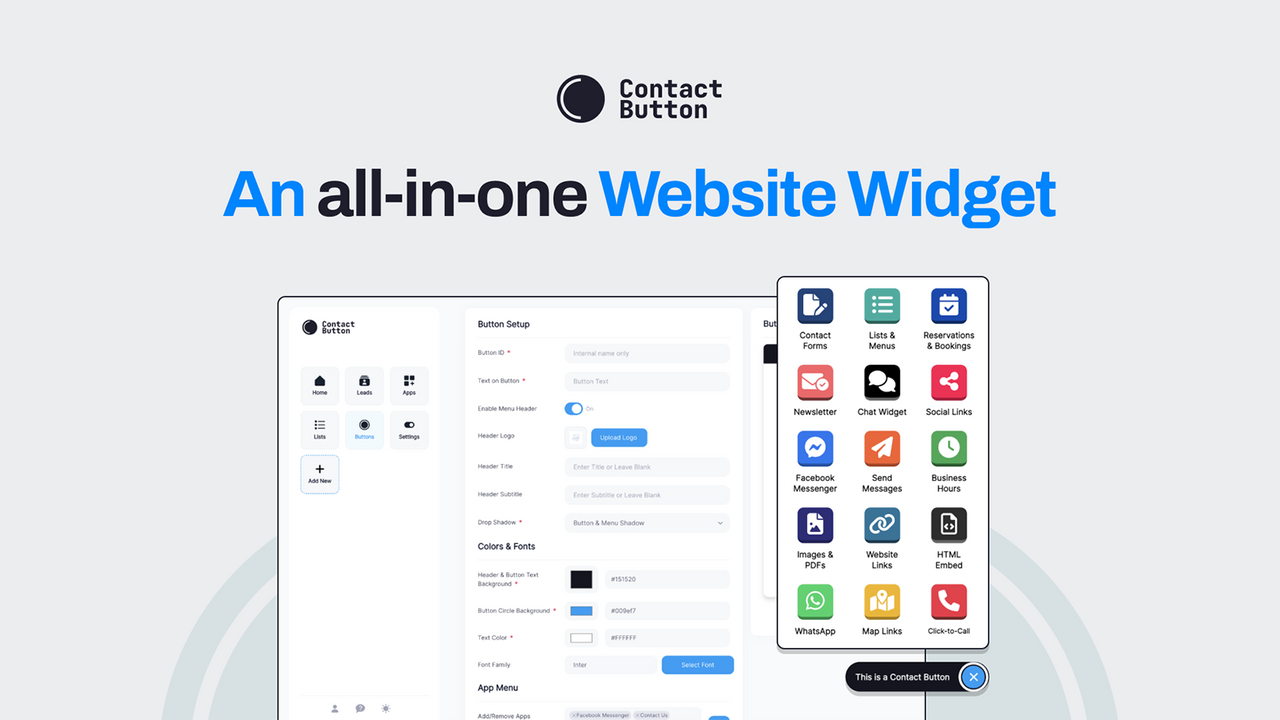
联系按钮是一个全能的网站小部件,能增加用户参与度并捕获新的潜在客户 联系按钮通过为网站访客提供一键访问15个高度可定制的应用程序来帮助您获得更多潜在客户。 这些小部件应用都可以通过位于您网站角落的一个小按钮访问。它们旨在帮助人们方便地找到他们正在寻找的信息,或通过您想要启用的任何渠道与您联系。 我们一些最受欢迎的小部件应用包括:联系表单、点击拨号、WhatsApp 聊天、营业时间和聊天小部件。 联系按钮通过为网站访客提供一键访问15个高度可定制的应用程序来帮助您获得更多潜在客户。 这些小部件应用都可以通过位于您网站角落的一个小按钮访问。它们旨在帮助人们方便地找到他们正在寻找的信息,或通过您想要启用的任何渠道与您联系。 我们一些最受欢迎的小部件应用包括:联系表单、点击拨号、WhatsApp 聊天、营业时间和聊天小部件。 更多 自定义联系表单:在按钮菜单内嵌入联系表单 电子邮件订阅:捕获访客电子邮件并将其添加到您的邮件列表 在线预订:嵌入来自流行日历软件的预订屏幕 消息应用:轻松在 WhatsApp、Messenger、SMS 或实时聊天上建立联系 商业信息:显示商店营业时间,提供路线指引,并添加点击拨号按钮
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Installed without any problems, and it works as expected. It's a good option for those looking for a basic contact form solution"
"This app is simple but effective. We added WhatsApp and email buttons, and it made communication with customers much smoother. No complaints so far."