Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

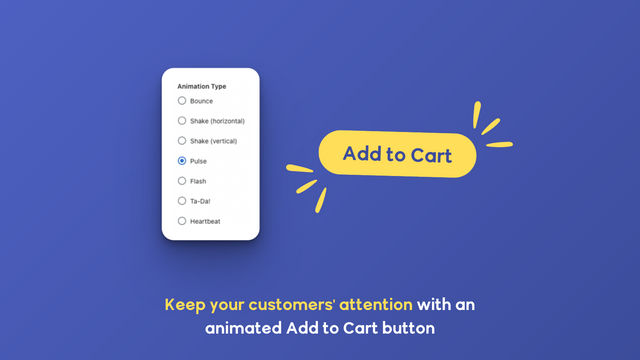
通过使其周期性地脉动、闪烁或跳动,吸引客户注意到“加入购物车”按钮。 您需要让您的客户点击您的“加入购物车”(ATC)按钮!使用闪烁、跳动、摇动或脉动动画吸引他们注意到ATC按钮!有了这个简单但强大的应用,您可以完全控制动画的风格和持续时间,以及其频率(每次动画之间)。它在桌面和移动设备上都能完美运行。 您需要让您的客户点击您的“加入购物车”(ATC)按钮!使用闪烁、跳动、摇动或脉动动画吸引他们注意到ATC按钮!有了这个简单但强大的应用,您可以完全控制动画的风格和持续时间,以及其频率(每次动画之间)。它在桌面和移动设备上都能完美运行。 更多 通过使其脉动、闪烁或跳动,吸引注意到“加入购物车”按钮 从7种不同类型的动画中选择,并确定每种动画的持续时间 自定义每次动画之间的延迟 在桌面电脑和所有移动设备上都能完美运行 兼容所有Shopify在线商店2.0主题
Developer Name
Properties published
Plugin Reviews
Finder overall rating