Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

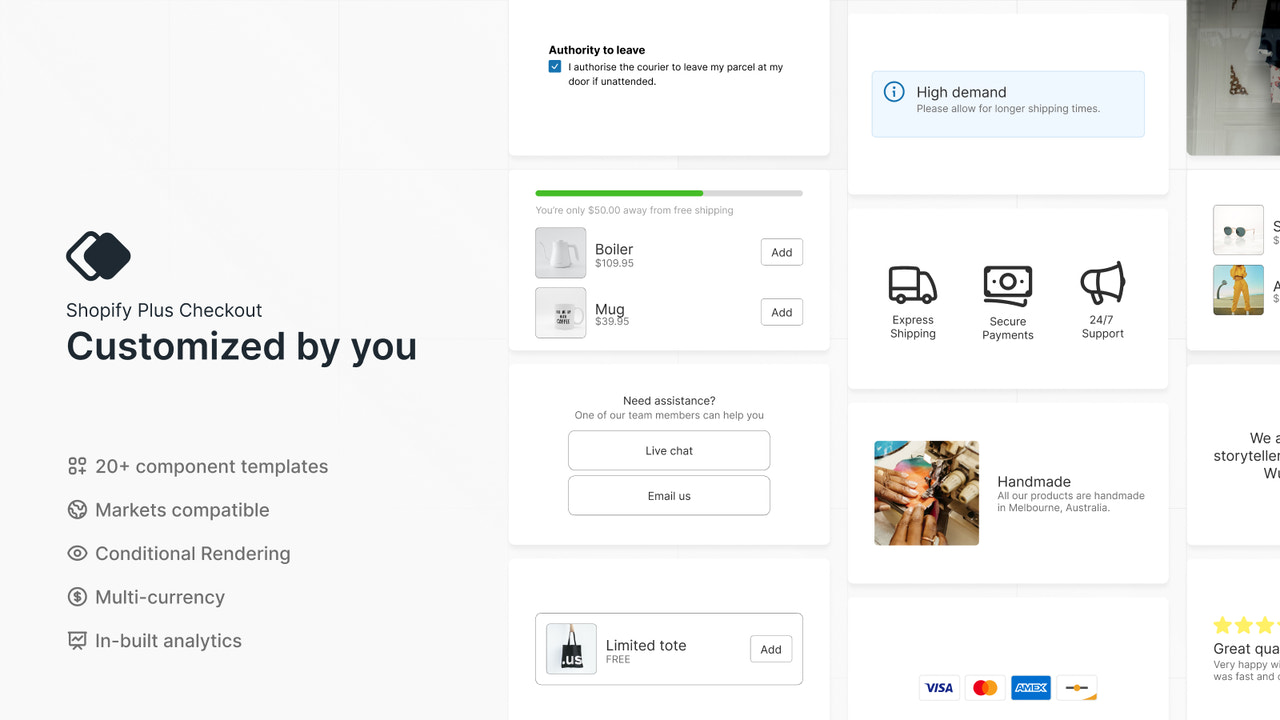
超过20种组件模板,用于结账和感谢页面的加价销售、内容和输入字段。 Checkout Components帮助Shopify Plus商家通过利用Shopify结账的可扩展性增加他们的平均订单价值并向顾客提供信息。使用我们嵌入的Shopify应用创建组件,并使用新的结账编辑器拖放组件。创建由您选择的产品、Shopify推荐API或通过集成创建的加价销售组件。添加横幅、消息、链接组件以获取重要信息或额外的输入字段组件以捕获信息。 Checkout Components帮助Shopify Plus商家通过利用Shopify结账的可扩展性增加他们的平均订单价值并向顾客提供信息。使用我们嵌入的Shopify应用创建组件,并使用新的结账编辑器拖放组件。创建由您选择的产品、Shopify推荐API或通过集成创建的加价销售组件。添加横幅、消息、链接组件以获取重要信息或额外的输入字段组件以捕获信息。 更多 通过加价销售组件增加收入和平均订单价值 通过我们的内容组件库添加横幅、消息、评论等 在结账时添加自定义字段以从客户那里获取更多信息 根据购物车和客户需求渲染特定组件 应用内分析跟踪组件创造的印象和收入
Developer Name
Properties published
Plugin Reviews
Finder overall rating