Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

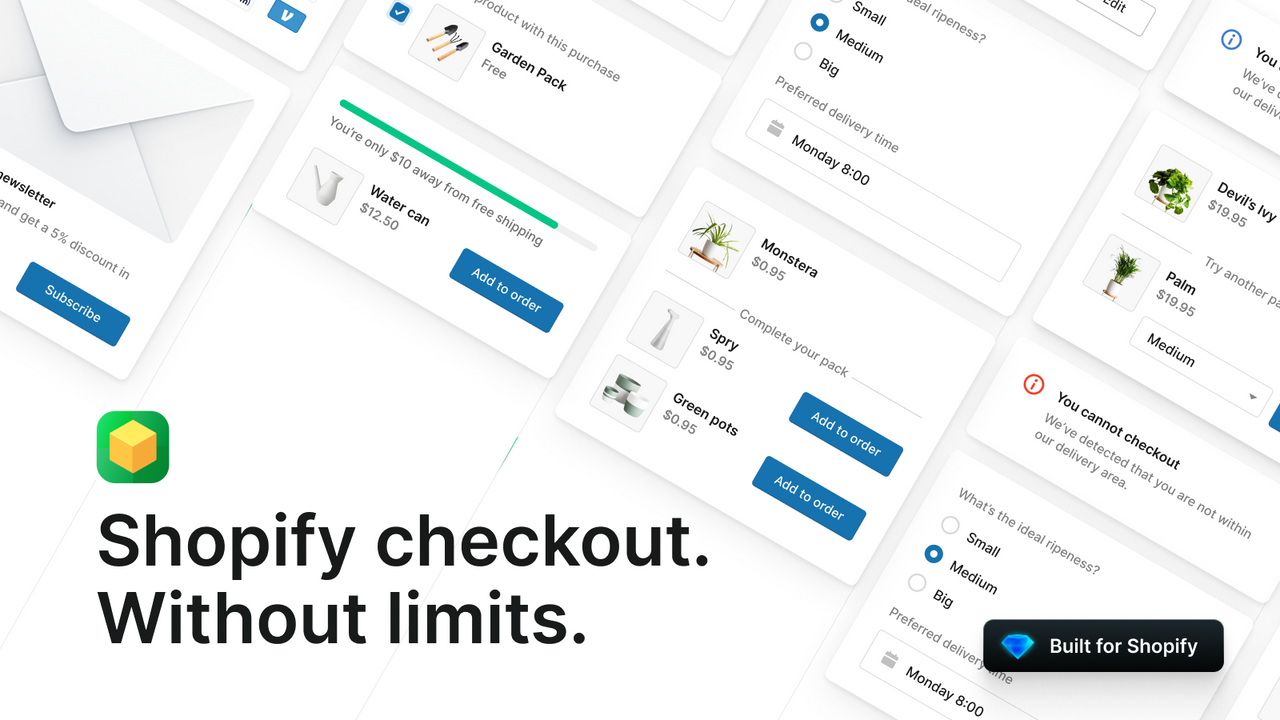
使用 Checkout Blocks 自定义结账,包括自定义折扣、定制功能等 我们帮助您自定义结账和感谢页面。 拖放 Checkout Blocks® 以显示自定义字段、横幅、使用 Liquid 的自定义内容,并阻止不支持的地址。专为 Shopify Plus 和 Enterprise 使用结账扩展功能而构建。 使用我们的交付和支付自定义或由 Shopify Functions 提供支持的自定义订单和运费折扣迁移您的脚本编辑器更改。 完全兼容 Shopify B2B、Shopify Markets、多语言和多货币。 我们帮助您自定义结账和感谢页面。 拖放 Checkout Blocks® 以显示自定义字段、横幅、使用 Liquid 的自定义内容,并阻止不支持的地址。专为 Shopify Plus 和 Enterprise 使用结账扩展功能而构建。 使用我们的交付和支付自定义或由 Shopify Functions 提供支持的自定义订单和运费折扣迁移您的脚本编辑器更改。 完全兼容 Shopify B2B、Shopify Markets、多语言和多货币。 更多 地址阻止:使用自定义规则阻止不支持的地址类型。 自定义折扣:订单和运输 自定义字段:礼物留言、交货日期、同意条款、生日等。 动态内容:手风琴、按钮、图片、文本等。 使用 Shopify Functions 隐藏、重命名和重新排序交付和支付方法。
Developer Name
Properties published
Plugin Reviews
Finder overall rating