Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

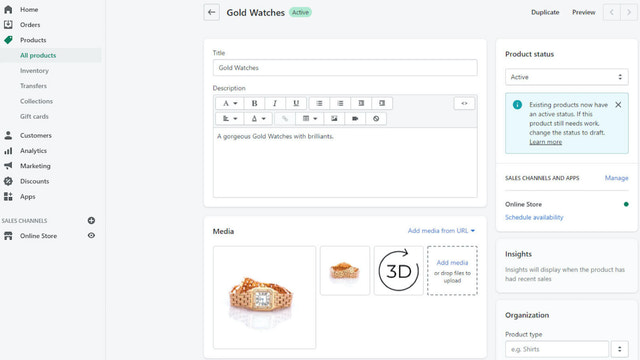
自动将Cappasity 3D视图嵌入到产品页面。 Cappasity 3D和360 Viewer将Shopify产品目录与Cappasity账户同步。它会自动将交互式3D图像添加到具有匹配SKU编号的产品中。3D内容完美优化适用于所有浏览器和设备,并在产品页面上几秒钟内加载。 此应用仅适用于现有的Cappasity企业用户。 Cappasity 3D和360 Viewer将Shopify产品目录与Cappasity账户同步。它会自动将交互式3D图像添加到具有匹配SKU编号的产品中。3D内容完美优化适用于所有浏览器和设备,并在产品页面上几秒钟内加载。 此应用仅适用于现有的Cappasity企业用户。 更多 仅需3-5分钟,就可以使用任何数字相机生成3D/AR内容。 加载现有的360照片。 启用HD缩放以显示产品的每一个细节。
Developer Name
Properties published
Plugin Reviews
Finder overall rating