Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

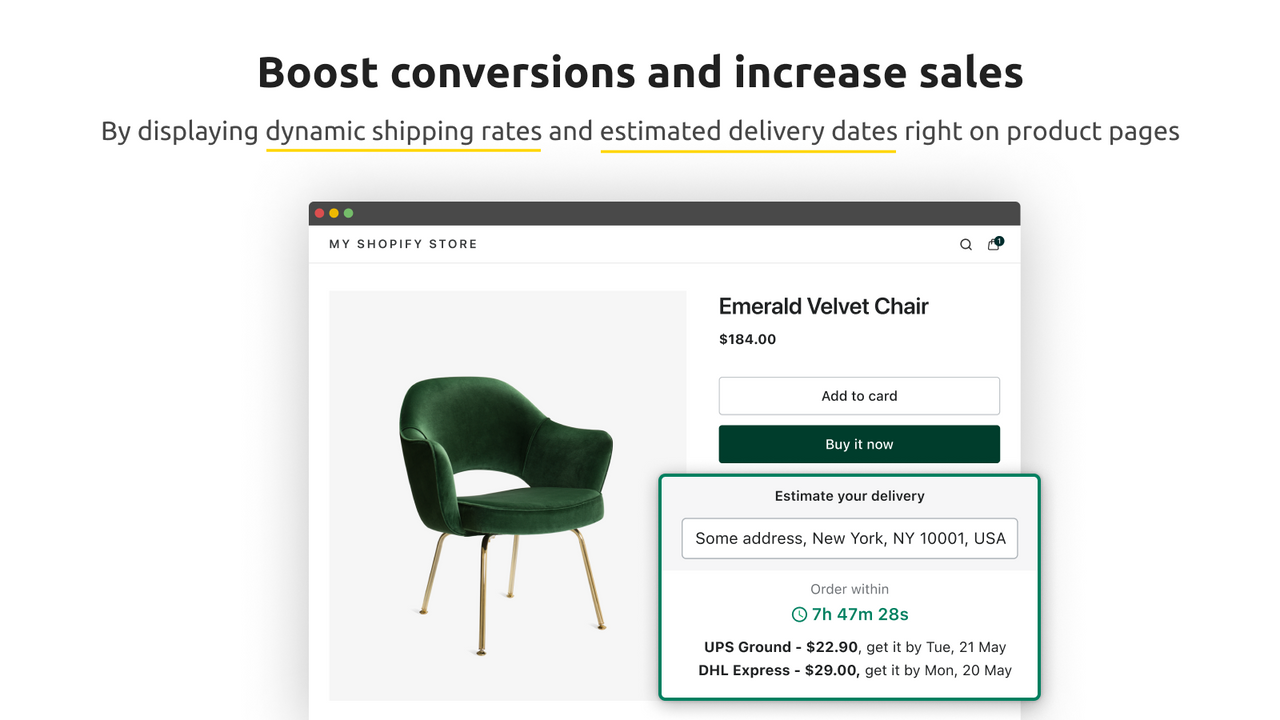
通过动态运费、订单倒计时器和产品页面上的交货日期来提升销售。 对于大多数客户来说,了解运费和订单交货日期对于做出购买决定至关重要。帮助客户在产品页面估算运费:根据目的地地址自动完成显示计算的运费、交货日期和倒计时器。为特定产品启用“产品页面运费”小部件。该应用显示动态费率和交货日期,支持您所有现有的运输方法,包括第三方应用程序的方法。 对于大多数客户来说,了解运费和订单交货日期对于做出购买决定至关重要。帮助客户在产品页面估算运费:根据目的地地址自动完成显示计算的运费、交货日期和倒计时器。为特定产品启用“产品页面运费”小部件。该应用显示动态费率和交货日期,支持您所有现有的运输方法,包括第三方应用程序的方法。 更多 显示现有运输方式的动态运费和交货日期 小部件采用谷歌地址自动完成功能,便于地址查找 设置截止时间并显示交货倒计时器 完全控制小部件的文本、标题和位置 在特定产品页面显示小部件,通过产品标签限制
Developer Name
Properties published
Plugin Reviews
Finder overall rating