Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

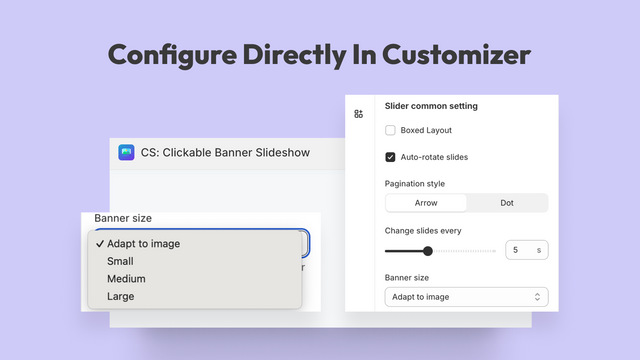
创建可点击的图片横幅幻灯片、滑块和轮播! 在您的幻灯片中插入链接,并通过 CS: Clickable Banner Slideshow 提升参与度和销售额。它旨在创建令人惊叹的可点击图片横幅轮播和滑块,为桌面和移动设备优化的独立图片。无需编码技能! 您是否在寻找使幻灯片图片可点击的方法?使用 CS,您可以为幻灯片图片添加链接,并吸引访客前往正确的产品页面,从而增加销售和转化。 在您的幻灯片中插入链接,并通过 CS: Clickable Banner Slideshow 提升参与度和销售额。它旨在创建令人惊叹的可点击图片横幅轮播和滑块,为桌面和移动设备优化的独立图片。无需编码技能! 您是否在寻找使幻灯片图片可点击的方法?使用 CS,您可以为幻灯片图片添加链接,并吸引访客前往正确的产品页面,从而增加销售和转化。 更多 可点击的横幅幻灯片 每个幻灯片最多5个可点击横幅 为桌面和移动设备提供独立图片 直接在定制器中工作
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Clickable without buttons, let's you upload different image sizes for desktop and mobile. The support team is so helpful and fast!"