Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

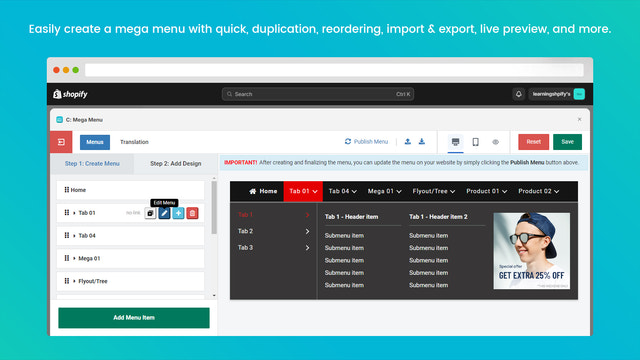
通过令人惊艳的多层下拉mega菜单和无努力的导航,改变您的网站。 C: Mega Menu应用帮助商家通过提供无限的菜单和下拉选项,以及直观的用户界面,为他们的客户创建有组织和无缝的购物体验,使导航变得容易。商家可以通过响应式Mega菜单控制他们网站的导航,使他们的客户找到他们正在寻找的东西更加直观和高效。此外,消除了多个页面或部分,简化了购物过程。 C: Mega Menu应用帮助商家通过提供无限的菜单和下拉选项,以及直观的用户界面,为他们的客户创建有组织和无缝的购物体验,使导航变得容易。商家可以通过响应式Mega菜单控制他们网站的导航,使他们的客户找到他们正在寻找的东西更加直观和高效。此外,消除了多个页面或部分,简化了购物过程。 更多 完全自定义(字体,颜色,大小等)并支持无限的菜单项。 支持无限数量的菜单项跨无限级别。 使用mega菜单,标签菜单,树形菜单等模板设计多级菜单。 您可以设置吸引人的图标或徽章,向用户展示不同的菜单项。 支持多种语言。与市场兼容。
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Works perfectly on my site, Had a little issue and support was super fast to resolve even providing a temp fix on the weekend. This Mega Menu app for Shopify is the easiest to use. Trust me I tried them all. "
"Capacity Web Solutions Pvt Ltd recently provided exceptional service in a remarkably fast manner. Their communication was seamless, and they demonstrated an impressive ability to understand and execute tasks without the need for detailed explanations. The"