Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

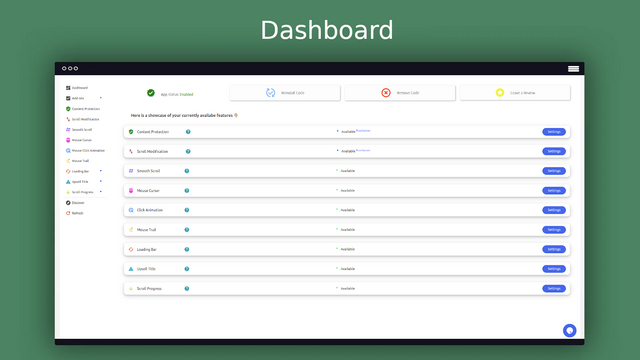
通过平滑滚动体验、自定义光标、动画和保护内容与众不同 爱上 ???? 为您的店面增添特殊触摸,增强您的商店品牌和独特性,客户往往更信任那些小细节完好的网站! 功能 ⚙️ 用独特的商店脱颖而出。修改光标、滚动、滚动平滑度、保护您的内容、添加光标/手指轨迹,展示独特性 更多 ⭐ 通过闪烁标题动画恢复销售。用进度条向您的客户显示某些内容正在加载,添加滚动指示器 爱上 ???? 为您的店面增添特殊触摸,增强您的商店品牌和独特性,客户往往更信任那些小细节完好的网站! 功能 ⚙️ 用独特的商店脱颖而出。修改光标、滚动、滚动平滑度、保护您的内容、添加光标/手指轨迹,展示独特性 更多 ⭐ 通过闪烁标题动画恢复销售。用进度条向您的客户显示某些内容正在加载,添加滚动指示器 更多 滚动:通过添加平滑滚动,您可以创造令用户着迷的出色用户体验。 光标:选择10种光标中的1种或上传您自己的光标,打造真正的品牌氛围! 滚动条:修改滚动条的颜色和大小以匹配您的品牌颜色! 试用和动画:添加点击动画 + 鼠标轨迹以匹配节日。 保护内容:禁用右键点击、文本标记、图片拖动和检查。
Developer Name
Properties published
Plugin Reviews
Finder overall rating