Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

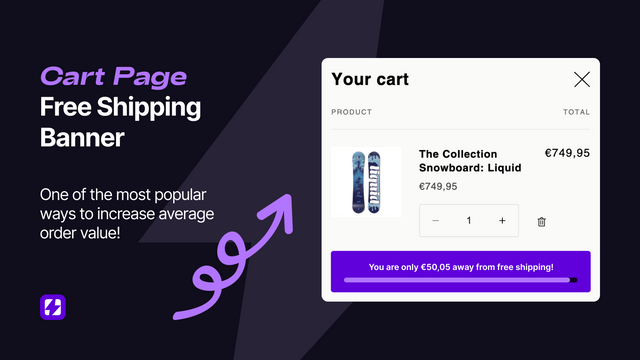
通过动态的运输横幅鼓励更高的购物车价值,轻松解锁销售增值。 通过我们的智能运输横幅解锁奖励,动态地向客户展示他们离免费运输或其他优惠有多近。设定一个目标,比如50美元,然后看着购物者增加他们的购物车以达到它。设置简单,可定制,并且在各种设备上响应,我们的应用通过集成的销售增值和交叉销售提升购物体验和提高销售。点击'安装',让购物更有回报。 通过我们的智能运输横幅解锁奖励,动态地向客户展示他们离免费运输或其他优惠有多近。设定一个目标,比如50美元,然后看着购物者增加他们的购物车以达到它。设置简单,可定制,并且在各种设备上响应,我们的应用通过集成的销售增值和交叉销售提升购物体验和提高销售。点击'安装',让购物更有回报。 更多 动态免费运输横幅:根据需要的消费额更新免费运输。 可定制的横幅设计:轻松匹配您的商店风格。 快速设置过程:横幅在1分钟内就绪,无需技术技能。 集成销售增值和交叉销售:提升额外购买。 在各种设备上响应:在所有设备上提供一致的体验。
Developer Name
Properties published
Plugin Reviews
Finder overall rating