Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

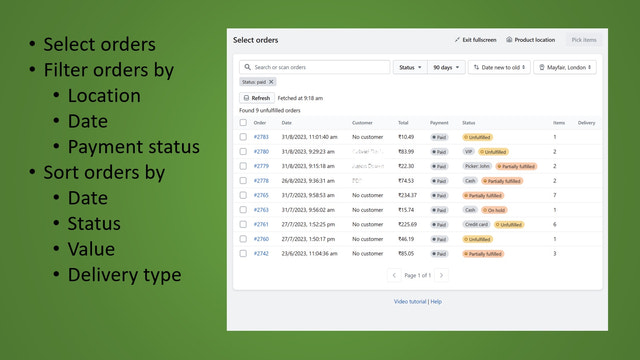
通过创建拣货单并使用手机扫描订单来消除拣选和包装错误。 您的产品会显示在屏幕上,因此您可以轻松地通过浏览器、Shopify Mobile 或 Shopify POS 拣选和包装订单。通过使用移动设备摄像头或手持扫描器扫描条形码或使用屏幕上的按钮来拣选产品。通过按产品位置显示或排序您的拣货单来使拣选更高效。按产品类型、供应商、订单、标题或自定义元字段对您的拣货单进行排序和分组。您还可以打印拣货单或装箱单以手动包装订单。 您的产品会显示在屏幕上,因此您可以轻松地通过浏览器、Shopify Mobile 或 Shopify POS 拣选和包装订单。通过使用移动设备摄像头或手持扫描器扫描条形码或使用屏幕上的按钮来拣选产品。通过按产品位置显示或排序您的拣货单来使拣选更高效。按产品类型、供应商、订单、标题或自定义元字段对您的拣货单进行排序和分组。您还可以打印拣货单或装箱单以手动包装订单。 更多 查看/排序您未完成的订单并按付款类型、标签或位置筛选。 按产品类型、供应商、标题、订单号或产品位置进行分组和排序。 在我们的应用程序中直接标记已拣选的项目,手动或通过扫描条形码。 为每个订单打印带条形码的装箱单或个别装箱单。 通过元字段显示产品箱或位置
Developer Name
Properties published
Plugin Reviews
Finder overall rating