Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

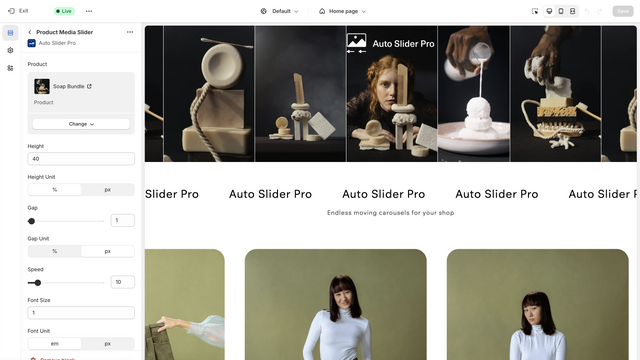
为您的商店添加无尽移动的轮播图。添加集合、产品媒体和文字跑马灯滑块。 为您的店面添加独特且动态的自动滑块。您的产品、集合和文字跑马灯横幅现在可以作为动画元素添加到任何页面上。使用Shopify内置的主题编辑器,快速选择您商店中的现有内容,并自定义一系列选项以完美匹配您的品牌。 为您的店面添加独特且动态的自动滑块。您的产品、集合和文字跑马灯横幅现在可以作为动画元素添加到任何页面上。使用Shopify内置的主题编辑器,快速选择您商店中的现有内容,并自定义一系列选项以完美匹配您的品牌。 更多 创建产品、产品媒体或文字跑马灯的滑块。 选择整个集合,或手动挑选单个产品。 通过更改大小、速度、间距和边框半径来定制您的商店。
Developer Name
Properties published
Plugin Reviews
Finder overall rating