Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

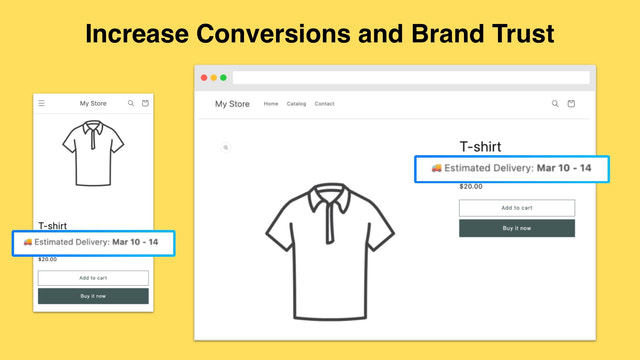
在您的商店产品页面直接向您的客户显示预计送货时间。 通过 Arrives By 增加销量,减少支持邮件,并建立客户信任。您可以一键在产品页面添加可自定义的送货时间。您的客户将因为知道订单何时到达而更愿意购买。您将收到更少的支持邮件询问订单何时发货。非常适合需要较长运输时间的定制订单/手工制品/海外产品。在购物车和结账时显示送货预计时间。为缺货产品设置自定义送货日期。 通过 Arrives By 增加销量,减少支持邮件,并建立客户信任。您可以一键在产品页面添加可自定义的送货时间。您的客户将因为知道订单何时到达而更愿意购买。您将收到更少的支持邮件询问订单何时发货。非常适合需要较长运输时间的定制订单/手工制品/海外产品。在购物车和结账时显示送货预计时间。为缺货产品设置自定义送货日期。 更多 无需编码。在 Shopify 主题编辑器中一键设置 为产品、集合、变体和位置自定义送货预计时间。 可选的送货日期范围。排除周末和您不发货的其他日子 在购物车和结账时显示送货预计时间 为缺货产品设置自定义送货预计时间
Developer Name
Properties published
Plugin Reviews
Finder overall rating