Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

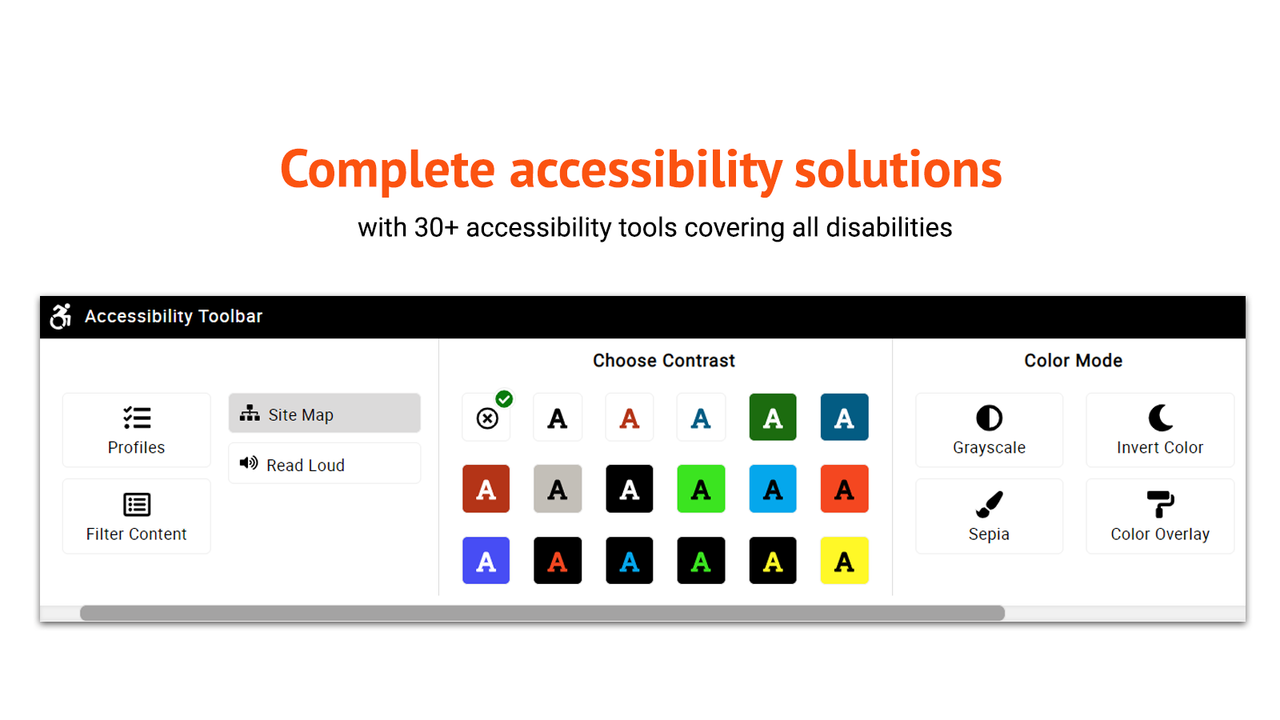
开始使用WCAG 2.1、EAA和ADA合规的快速、用户友好的无障碍小部件。 使用Accessibility Enabler AW启动您的无障碍合规性,并避免诉讼。我们提供一个针对移动和桌面用户优化的无障碍小部件。我们为用户提供30多种无障碍选项,帮助他们根据需要调整网页。我们的应用适用于所有Shopify主题,不会减慢您的商店速度。 想了解更多?点击本页底部提供的网站链接 使用Accessibility Enabler AW启动您的无障碍合规性,并避免诉讼。我们提供一个针对移动和桌面用户优化的无障碍小部件。我们为用户提供30多种无障碍选项,帮助他们根据需要调整网页。我们的应用适用于所有Shopify主题,不会减慢您的商店速度。 想了解更多?点击本页底部提供的网站链接 更多 针对移动和桌面的突破性设计。 无障碍证书和徽章。获取无障碍声明 可定制的UI和设计,包括颜色、位置、图标。支持105种语言 屏幕阅读器调整,键盘导航调整 灵活的无障碍设置,经过测试,与所有Shopify主题兼容
Developer Name
Properties published
Plugin Reviews
Finder overall rating