Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

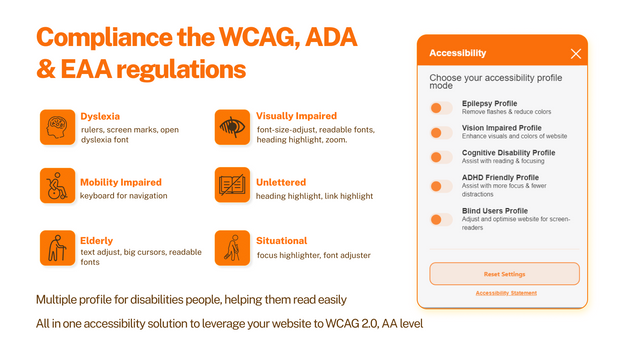
使用ADA和WCAG无障碍访问小部件提升您的网站,实现无缝合规 ADA和WCAG无障碍访问小部件简化了网页的无障碍访问,确保您的网站轻松满足ADA和WCAG标准。这个工具完美增强了网站的可用性和合规性,可以顺畅地集成,提供一个用户友好的仪表板进行即时调整。对于寻求ADA和WCAG合规性但不希望复杂化的Shopify商店来说,这是理想的选择。无缝提升您的网站的无障碍访问性和访客满意度。 ADA和WCAG无障碍访问小部件简化了网页的无障碍访问,确保您的网站轻松满足ADA和WCAG标准。这个工具完美增强了网站的可用性和合规性,可以顺畅地集成,提供一个用户友好的仪表板进行即时调整。对于寻求ADA和WCAG合规性但不希望复杂化的Shopify商店来说,这是理想的选择。无缝提升您的网站的无障碍访问性和访客满意度。 更多 轻松遵守WCAG,ADA和EAA规定 保护您的网站免受美国ADA法律风险和诉讼 优化用户模式,颜色和显示以实现无障碍访问 灵活定制小部件图标以匹配您的网站 智能定制以适应Shopify主题
Developer Name
Properties published
Plugin Reviews
Finder overall rating