Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

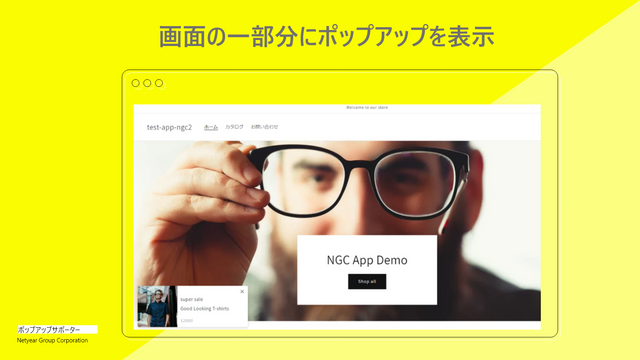
* ポップアップ サポーターは サイト上にコンテンツをポップアップ形式で訴求することができるアプリです。TOP/商品詳細/カートと各ページに商品画像とテキストの訴求が可能です。 【このアプリが役立つポイント】 * 販売促進したい商品をポップアップで告知でき、コンバージョン率増加に貢献します * ノーコードで素早く、簡単に商品ポップアップを作成できます * ポップアップのデザインをカスタマイズして、ストアのデザインにマッチできます 【機能】 * TOP/商品詳細/カートと各ページに商品画像とテキストをポップアップ表示することができます。 * 表示期間の設定ができます。 * 複数商品のポップアップ表示を自動で切換えることができます。 * ポップアップ表示の切り替えタイミングの設定ができます。 * PCおよびモバイルの表示位置の切り替えができます。 * PCおよびモバイルの表示・非表示設定ができます。 ※作成できるポップアップ数は15個までとなっております。 【このアプリが役立つポイント】 * 販売促進したい商品をポップアップで告知でき、コンバージョン率増加に貢献します * ノーコードで素早く、簡単に商品ポップアップを作成できます * ポップアップのデザインをカスタマイズして、ストアのデザインにマッチできます 【機能】 * TOP/商品詳細/カートと各ページに商品画像とテキストをポップアップ表示することができます。 * 表示期間の設定ができます。 * 複数商品のポップアップ表示を自動で切換えることができます。 * ポップアップ表示の切り替えタイミングの設定ができます。 * PCおよびモバイルの表示位置の切り替えができます。 * PCおよびモバイルの表示・非表示設定ができます。 ※作成できるポップアップ数は15個までとなっております。 更多 ポップアップで表示させることで、お客様がサイト上で迷子にならずに 商品ページまでスムーズに誘導できます。 表示箇所と表示タイミング、表示する商品を選択するだけの簡単操作。 ポップアップに表示する商品名や説明文、金額表示などのカスタマイズが可能! ポップアップのバナー画像のA/Bテストうことができ、アナリティクス機能により表示回数やクリック数なども計測できるので、簡単に効果測定が可能です!
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"直感的に操作可能で、サクッとポップアップが作成できるので助かります。 "
"シンプルにポップアップ機能が使えるアプリを探しており、無料ということで追加してみました。設定などは本能的にわかるような仕様で大変使いやすく満足しています。 "
"運営会社のサポート体制がとにかくすばらしい! 最近スタートした有料プランへアップグレードした際に、問い合わせをしてみました。 スマホでの表示崩れの内容でしたが、サポート担当の方がすぐに開発スタッフへとつないで下さったため、修正スタートまでが早く、みなさんの粘り強い対応ですぐに解決して頂けたことに大変感謝しています。 また今回のやりとりの中で、今後、修正してもらえたらうれしい点を期待感を持たずにお伝えしたところ、修正案会議のテーブルへ上げて頂け、夏頃に改善して頂ける案件もあるようです。 100名以上の従業員"