SEO规则
引擎规范
SEO元素
网站内容
核心网页指标是评估网页性能和用户体验的关键指标,对SEO有重要影响。通过优化LCP、INP和CLS,可以提升网页的用户体验,进而提高搜索引擎排名。定期监测和优化这些指标是保持和提升SEO效果的重要策略。
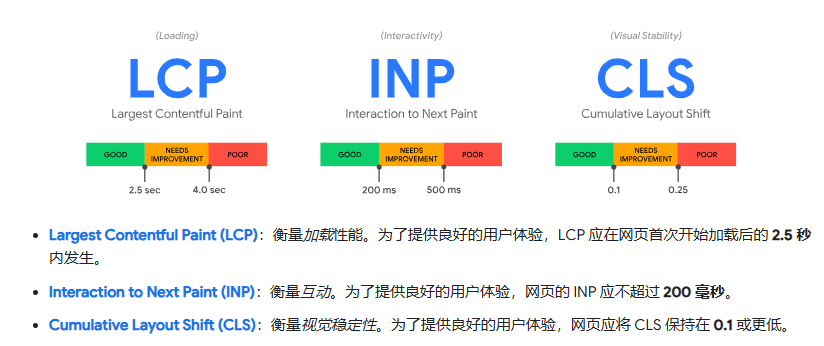
Largest Contentful Paint (LCP) - 最大内容绘制
定义:衡量从用户开始加载页面到页面主要内容呈现的时间。理想情况下,这个时间应在2.5秒以内。
重要性:LCP反映了页面的加载速度,直接影响用户的第一印象和满意度。
Interaction to Next Paint (INP) - 交互到下一次绘制
定义:衡量用户与页面交互(如点击按钮、输入文本)后页面响应并进行下一次绘制的时间。理想情况下,INP应在200毫秒以内。
重要性:INP反映了页面的交互响应速度,影响用户对网站的体验和互动。
Cumulative Layout Shift (CLS) - 累积布局偏移
定义:衡量页面内容的视觉稳定性,特别是页面加载过程中元素的意外移动。理想情况下,CLS得分应小于0.1。
重要性:CLS反映了页面的视觉稳定性,避免了用户因内容突然移动而产生的混淆和误操作。
如何优化核心网页指标
1. 优化LCP
优化服务器响应时间:使用快速和可靠的主机,优化数据库查询。
使用CDN:将内容分发到离用户更近的服务器。
图像优化:压缩和延迟加载图像。
预加载关键资源:预加载主要内容的字体、样式表和脚本。
2. 优化INP
减少JavaScript执行时间:优化和减少JavaScript代码,使用代码拆分和延迟加载。
优化主线程工作:尽量减少长任务,优化动画和事件处理。
3. 优化CLS
为所有元素设置尺寸:特别是图像和视频,确保在加载前已预留空间。
避免动态插入内容:在页面加载后避免插入新的内容,或使用过渡动画。
使用工具监测核心网页指标
Google Search Console:提供核心网页指标的详细报告,帮助识别需要优化的页面。
PageSpeed Insights:提供LCP、INP和CLS的具体分数和改进建议。
Lighthouse:在Chrome浏览器的开发者工具中使用,生成关于页面性能的详细报告。
Web Vitals扩展:Chrome浏览器的扩展程序,可以实时监测和报告网页的核心指标。
规范详细解读:
1、网页加载速度的指标类型包括:CLS、INP、LCP;
2、网页加载速度常见状态有:欠佳、需要改进、良好,需要根据三个不同指标的状态进行诊断分析,提升各指标的表现;
3、网页加载速度测试工具:https://developers.google.com/speed/pagespeed/insights/
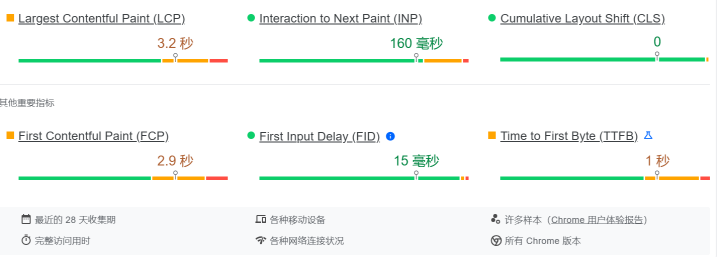
示例:

谷歌官方说明:
1、核心网页指标
核心网页指标是适用于所有网页的部分网页指标,应由所有网站所有者进行衡量,并且会显示在所有 Google 工具中。每个核心网页指标都代表用户体验的一个不同方面,在实际应用中是可衡量的,并且反映了以用户为中心的关键结果的实际体验。
构成核心网页指标的指标会随着时间的推移而演变。目前设定的 2020 年目标侧重于用户体验的三个方面(加载、互动和视觉稳定性),具体包括以下指标(以及各自的阈值):

2、其他网页指标
虽然核心网页指标是了解并提供出色用户体验的关键指标,但还有其他一些支持指标。
这些其他指标可以作为替代指标,也可以作为三个核心网页指标的补充指标,帮助捕获更广泛的体验或诊断特定问题。
例如,首字节时间 (TTFB) 和首次内容绘制 (FCP) 指标都是关于加载体验的重要方面,且都有助于诊断 LCP 问题(服务器响应时间过长或阻塞渲染的资源)。
同样,Total Blocking Time (TBT) 等指标也是实验室指标,对于发现和诊断可能影响 INP 的潜在互动问题至关重要。不过,它们不在核心网页指标设置范围内,因为它们无法现场衡量,也无法反映以用户为中心的结果。