SEO规则
引擎规范
SEO元素
网站内容
移动端适配对于SEO至关重要,主要体现在提高搜索引擎排名、提升用户体验、降低跳出率、增强可访问性和提高转化率等方面。通过响应式设计、优化页面加载速度、确保内容适配、优化触控体验和定期测试监控,可以显著提升网站的移动友好性,从而增强SEO效果。在移动互联网时代,重视移动端适配是获得成功的关键。移动端适配对于SEO的重要性主要体现在以下几个方面:
1. 提高搜索引擎排名
移动优先索引(Mobile-First Indexing):谷歌现在主要基于移动版本的网站进行索引和排名。这意味着如果你的网站在移动设备上表现不佳,可能会影响在搜索结果中的排名。
算法更新:谷歌和其他搜索引擎的算法会优先考虑移动友好的网站。例如,谷歌的移动友好更新明确表示移动友好性是一个排名信号。
2. 提高用户体验
页面加载速度:移动设备上的页面加载速度对用户体验至关重要。较慢的加载速度会增加跳出率,影响用户在网站上的停留时间,从而间接影响SEO。
适配屏幕大小:移动端适配确保内容适应不同屏幕大小,提供一致的用户体验。良好的用户体验会减少跳出率,提高用户互动,进而提升SEO效果。
3. 降低跳出率
响应式设计:通过响应式设计,网站能够自动调整布局以适应不同设备的屏幕大小和分辨率。这有助于减少用户因内容显示不佳而快速离开网站,从而降低跳出率。
触控优化:优化按钮和链接的大小和位置,使其更易于触控,有助于提高用户互动率,降低跳出率。
4. 增强可访问性
易于导航:移动端适配确保导航菜单和链接在移动设备上易于使用和访问。这对提高用户在网站上的体验至关重要。
文字可读性:调整字体大小和间距,使文本在移动设备上易于阅读,减少用户因阅读困难而离开网站的可能性。
5. 提高转化率
便捷操作:优化表单、购物车和支付流程,使其在移动设备上操作便捷,减少用户放弃操作的可能性,提高转化率。
本地搜索优化:许多用户通过移动设备进行本地搜索,确保移动端适配可以提高本地搜索的可见性和转化率。
实施移动端适配的最佳实践
1、使用响应式设计
自动调整布局:确保网站能够根据不同设备的屏幕大小自动调整布局。
使用媒体查询:通过CSS媒体查询,定义不同屏幕尺寸下的样式。
2、优化页面加载速度
图像优化:压缩图像并使用适合的文件格式,如WebP。
使用CDN:通过内容分发网络(CDN)提高内容传输速度。
减少HTTP请求:合并CSS和JavaScript文件,减少HTTP请求次数。
3、确保内容适配
弹性布局:使用弹性布局,使页面元素根据屏幕大小自动调整。
可读性:确保文本在所有设备上都具有良好的可读性,包括字体大小、行距和对比度。
4、优化触控体验
按钮和链接:确保按钮和链接大小适中,易于触控。
触控目标间距:增加触控目标之间的间距,避免误操作。
5、测试和监控
跨设备测试:使用模拟器和真实设备测试网站在不同屏幕尺寸和操作系统上的表现。
监控工具:使用Google Search Console的移动友好性报告和PageSpeed Insights工具,定期监控和优化移动端表现。
代码适配和自动跳转适配是两种常见的移动端适配方式
代码适配(响应式设计):通过使用媒体查询、弹性布局、弹性单位等方法,使网站能够适应不同的屏幕尺寸和分辨率。这种方法适用于需要在同一URL下为不同设备提供一致体验的情况。
自动跳转适配:通过检查用户代理、服务器端解析、视口宽度检查等方法,将用户自动重定向到对应的移动端或桌面端页面。这种方法适用于需要为不同设备提供不同URL的情况。
以下是它们的详细实现方式:
1. 代码适配(响应式设计)
响应式设计的实现方式主要包括:
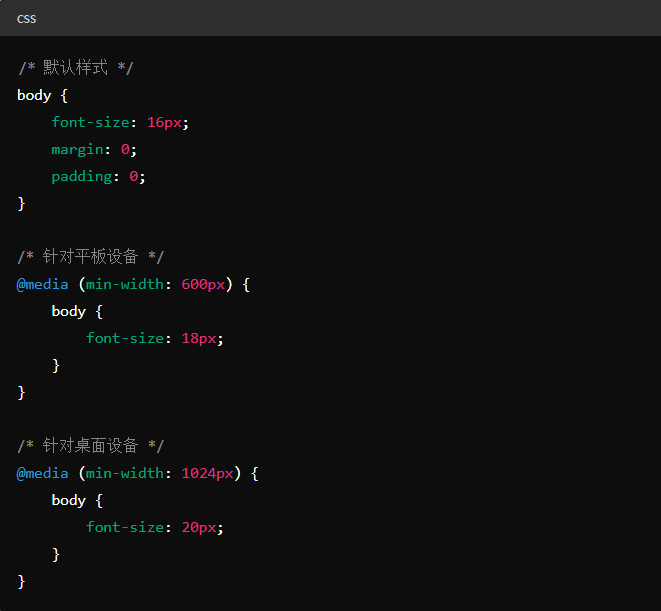
(1)使用媒体查询
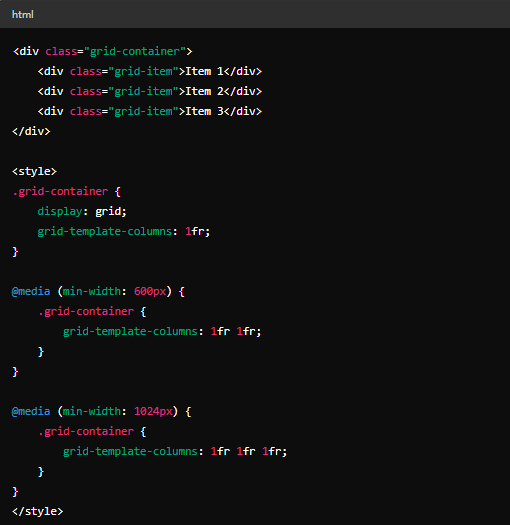
通过CSS媒体查询,可以根据不同的屏幕尺寸和分辨率应用不同的样式。
示例:

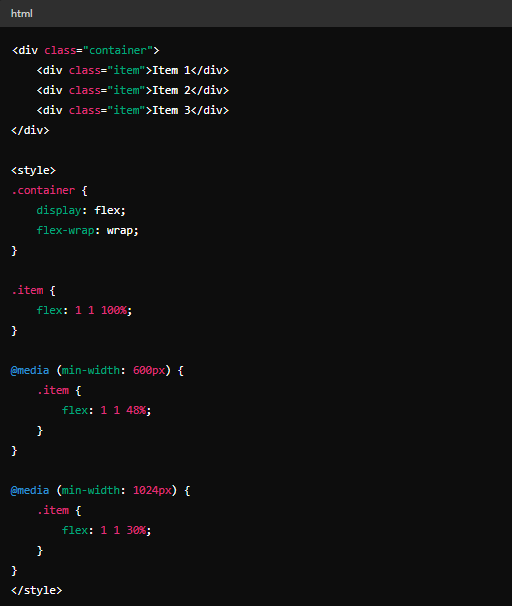
(2)使用弹性布局
使用弹性布局(Flexbox)或网格布局(Grid)可以轻松实现响应式设计。
Flexbox示例:

Grid示例:

(3)使用弹性单位
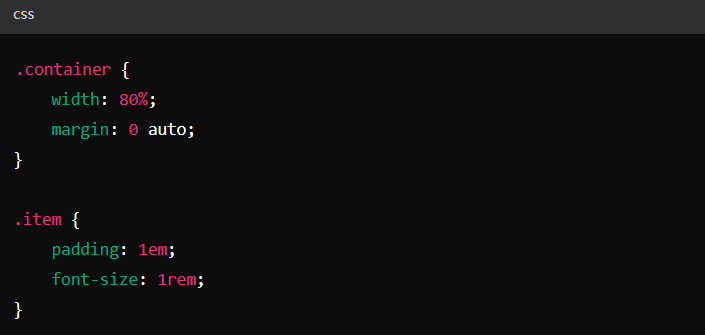
使用百分比、em、rem等相对单位,使布局能够适应不同屏幕尺寸。
示例:

2. 自动跳转适配
自动跳转适配是指根据用户设备的不同,将用户自动重定向到对应的移动端或桌面端页面。
(1)基于用户代理的重定向
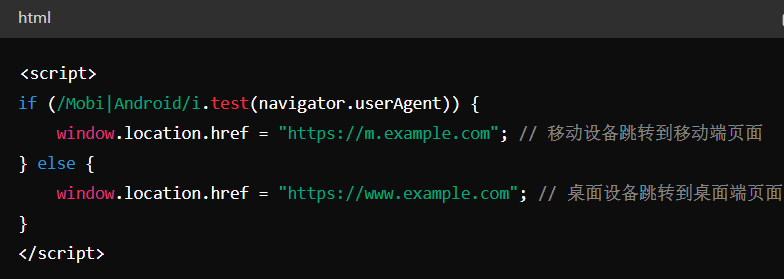
通过检查用户代理(User Agent),判断用户使用的设备,并进行重定向。
示例(使用JavaScript):

(2)基于服务器端的重定向
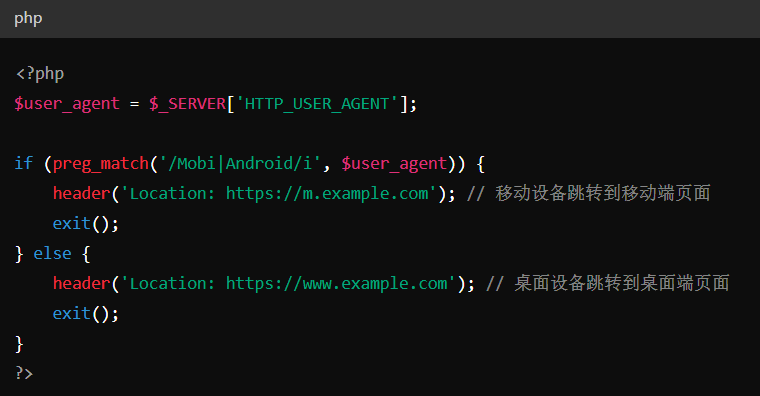
在服务器端,通过解析HTTP请求头中的用户代理信息,进行重定向。
示例(使用PHP):

(3)基于视口宽度的重定向
通过检查设备的视口宽度,进行重定向。
示例(使用JavaScript):

规范详细解读:
1、自适应设计:推荐使用自适应设计的移动适配方式,通过同一网址提供相同的 HTML 代码,不考虑用户所使用的设备,但可以根据屏幕尺寸以不同方式呈现内容;
2、代码适配方式:依赖 user-agent 嗅探和 Vary: user-agent HTTP 响应标头来向不同的设备提供不同版本的 HTML;
3、跳转适配:利用单独的网址向每种设备提供不同的 HTML,依赖 user-agent 和 Vary HTTP 标头将用户重定向;
4、采用代码适配和跳转适配时,在移动版网站和桌面版网站上使用相同的 robots meta 标记、noindex标记、结构化代码;
5、跳转适配和代码适配不要依靠用户互动来延迟加载主要内容,确保 Google 能看到延迟加载的内容;
6、允许 Google 抓取移动版网站和桌面版网站的内容避免不同站点屏蔽规则导致内容不能抓取;
示例:
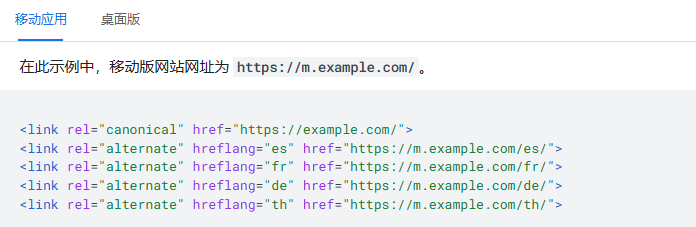
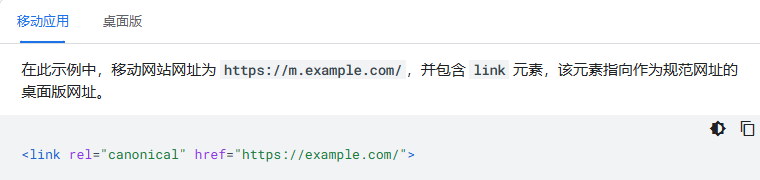
移动端:

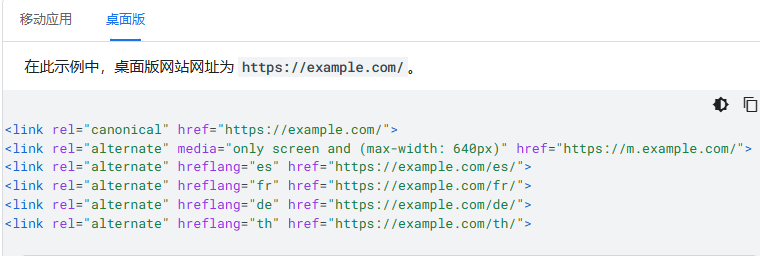
PC端:

参考网站:
谷歌官方说明:
Google 主要使用通过智能手机代理抓取的移动版网站内容进行索引编制和排名。这称为优先将移动版网站编入索引。
虽然不要求一定要有网页移动版,才能将您的内容纳入 Google 搜索结果中,但我们强烈建议您提供移动版。这些最佳实践适用于一般移动网站,并且根据定义适合优先将移动版网站编入索引。
为了确保用户能够获得最佳体验,请遵循本指南中详述的最佳实践。
1、创建适合移动设备的网站
如果您还没有适合移动设备的网站,请先创建一个。这样,通过手机访问您网站的用户就可以获得出色的体验。如需创建适合移动设备的网站,有三种配置可供选择:
(1)自适应设计:通过同一网址提供相同的 HTML 代码,不考虑用户所使用的设备(例如桌面设备、平板电脑、移动设备、非视觉性浏览器),但可以根据屏幕尺寸以不同方式呈现内容。Google 建议采用自适应设计,因为这是最容易实现和维护的设计模式。
(2)动态提供内容:无论用户使用何种设备,都使用相同的网址。这种配置依赖 user-agent 嗅探和 Vary: user-agent HTTP 响应标头来向不同的设备提供不同版本的 HTML。
(3)单独的网址:利用单独的网址向每种设备提供不同的 HTML。与动态提供内容一样,这种配置依赖 user-agent 和 Vary HTTP 标头将用户重定向到适合设备的相应网站版本。
本指南的内容仅适用于动态提供内容和单独的网址配置。如果采用自适应设计,则移动版和桌面版网页的内容和元数据是相同的。
2、确保 Google 能够访问并呈现您的内容
确保 Google 能够访问并呈现您的移动版网页内容和资源。
(1)在移动版网站和桌面版网站上使用相同的 robots meta 标记。 如果您在移动版网站上使用不同的 robots meta 标记(尤其是 noindex 或 nofollow 标记),那么您的网站启用“优先将移动版网站编入索引”机制后,Google 可能无法抓取您的网页并将其编入索引。
(2)不要依靠用户互动来延迟加载主要内容。Google 不会加载需要用户互动(例如滑动、点击或输入)才能加载的内容。确保 Google 能看到延迟加载的内容。
(3)允许 Google 抓取您的资源。某些资源在移动版网站上的网址不同于在桌面版网站上的网址。如果您想让 Google 抓取您的网址,请确保您没有使用 disallow 规则屏蔽相应网址。
3、确保桌面版网站和移动版网站具有相同的内容
即使是一致的内容,如果桌面版网页和移动版网页的 DOM 或布局存在差异,也可能会导致 Google 对相应内容有不同的理解。不过,在桌面版和移动版中具有相同的内容可确保这两个版本可以针对相同的关键字获得排名。
(1)确保移动版网站所含内容与桌面版网站所含内容相同。如果移动版网站的内容少于桌面版网站,请考虑更新移动版网站,使其主要内容与桌面版网站等同。您可以针对移动设备采用不同的设计,以最大限度地改善用户体验(例如,将内容移至手风琴式折叠界面或标签页);只需确保内容与桌面版网站相同即可,因为您网站上的几乎所有索引都来自移动版网站。
如果您本打算让移动版网页的内容少于桌面版网页,那么在您的网站启用“优先将移动版网站编入索引”机制后,您可能会损失一些流量,因为 Google 无法从您的网页获取和之前一样多的信息。请考虑将内容移到手风琴式折叠界面或标签页以节省空间,而不是移除内容。
(2)在移动版网站上使用与桌面版网站相同的明确且有意义的标题。
4、检查您的结构化数据
如果您的网站上有结构化数据,请确保网站的这两个版本中都包含这些数据。以下是一些需要核查的具体事项:
(1)确保移动版网站和桌面版网站包含相同的结构化数据。 如果您需要确定应向移动版网站优先添加哪些类型的结构化数据,请从 Breadcrumb、Product 以及 VideoObject 结构化数据开始。
(2)在结构化数据中使用正确的网址。确保将移动版网站上的结构化数据中的网址更新为移动版网址。
(3)如果您使用了数据标注工具,请在移动版网站上训练它。如果您使用数据标注工具提供结构化数据,请定期在数据标注工具信息中心检查是否有提取错误。
5、在网站的两个版本上添加相同的元数据
确保在网站的两个版本上使用等效的 title 元素和元描述。
6、检查广告的展示位置
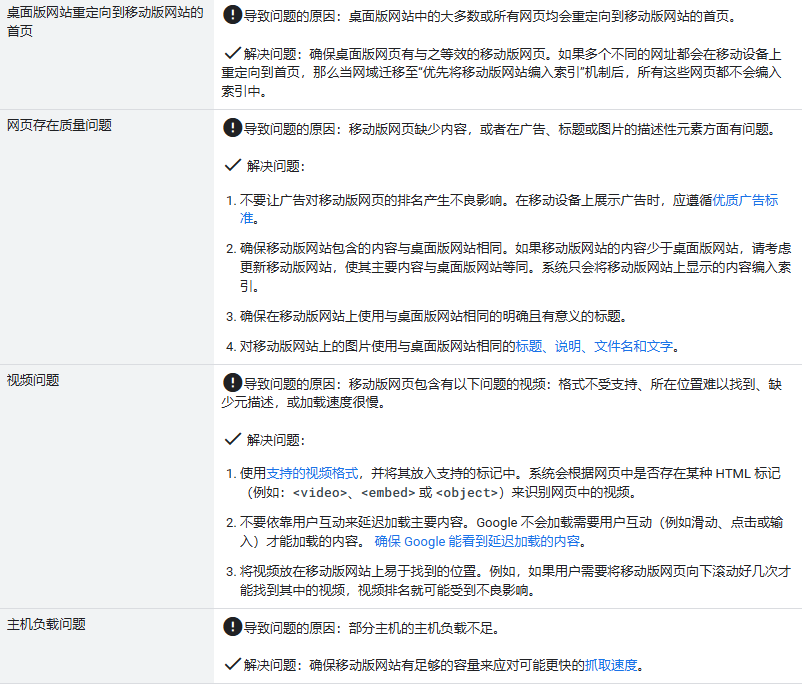
不要让广告对移动版网页的排名产生不良影响。在移动设备上展示广告时,应遵循优质广告标准。例如,网页顶部的广告会在移动设备上占据过多空间,这是一种不良的用户体验
7、检查视觉内容
(1)检查图片
确保移动版网站上的图片遵循图片最佳实践。具体而言,我们建议您:
①提供高质量的图片。不要在移动版网站上使用尺寸过小或分辨率较低的图片。
②使用支持的图片格式。不要使用不受支持的格式或标记。 例如,Google 支持 SVG 格式的图片,但我们的系统无法将内嵌 SVG 所含 <image> 标记中的 .jpg 图片编入索引。
③不要使用每次网页加载时都会更改的图片网址。如果您的资源使用了会不断更改的网址,Google 将无法处理这些资源并将其编入索引。
④确保移动版网站使用的图片替代文本与桌面版网站相同。对移动版网站上的图片使用与桌面版网站相同的描述性替代文本。
⑤确保移动版网页的内容质量与桌面版网页一样出色。对移动版网站上的图片使用与桌面版网站相同的标题、说明、文件名和文字。
如果网站的桌面版和移动版使用了不同的图片网址,那么当网站改用“优先将移动版网站编入索引”机制后,您可能会发现图片流量出现暂时损失。这是因为:对 Google 的索引编制系统而言,移动版网站上的图片网址是新内容,而新的图片网址需要经过一段时间才能获得足够多的历史搜索结果以提升排名。为防止图片流量出现暂时损失,请在网站的这两个版本上使用相同的图片网址。如果您不介意图片流量出现暂时损失,则无需采取任何措施。
(2)检查视频
确保移动版网站上的视频遵循视频最佳实践。具体而言,我们建议您:
①不要使用每次网页加载时都会更改的视频网址。 如果您的资源使用了会不断更改的网址,Google 将无法处理这些资源并将其编入索引。
②请使用支持的视频格式,并将视频放入支持的标记中。系统会根据网页中是否存在某种 HTML 标记(例如:<video>、<embed> 或 <object>)来识别网页中的视频。
③在移动版网站和桌面版网站上使用相同的视频结构化数据。有关详情,请参阅检查结构化数据。
④将视频放在使用移动设备查看网页时易于找到的位置。例如,如果用户需要将移动版网页向下滚动好几次才能找到其中的视频,视频排名就可能受到不良影响。
8、关于单独网址的其他最佳实践
如果您网站上某个网页的桌面版和移动版使用了单独网址(也称为 m. 网址),我们建议您遵循一些额外的最佳做法,具体如下:
(1)确保桌面版网站和移动版网站上的报错网页状态是相同的。如果桌面版网站的某个网页可提供正常内容,而移动版网站的相应网页版本显示报错网页,系统便不会将该网页编入索引。
(2)确保移动版网站不包含片段网址。网址的片段部分是网址末尾以 # 开头的部分。在大多数情况下,片段网址是无法编入索引的;当网域启用“优先将移动版网站编入索引”机制后,这些网页不会编入索引。
(3)确保提供不同内容的桌面版本分别具有对应的等效移动版本。如果您的网域在启用“优先将移动版网站编入索引”机制后,多个不同的网址都会重定向到同一网址(例如在移动设备上重定向到首页),那么所有这些网页都不会编入索引。
(4)在 Search Console 中验证网站的这两个版本,确保您能访问这两个版本中的数据和消息。当 Google 为您的网站改用“优先将移动版网站编入索引”机制后,您的网站可能会出现数据改变。
(5)检查单独网址中的 hreflang 链接。当您使用 rel=hreflang link 元素将网站国际化时,请分别与移动版网址和桌面版网址建立链接。移动版网址的 hreflang 必须指向移动版网址,同样,桌面版网址的 hreflang 也必须指向桌面版网址。
以下是对移动版和桌面版使用单独网址的网站的首页 hreflang 示例。


(6)确保移动版网站有足够的容量来应对可能更快的抓取速度。
(7)验证 robots.txt 规则,确保它们在网站的这两个版本上都能达到预期效果。您可以通过 robots.txt 文件指定网站的哪些部分是可抓取的,哪些部分是不可抓取的。在大多数情况下,您应该对移动版网站和桌面版网站使用相同的 robots.txt 规则。
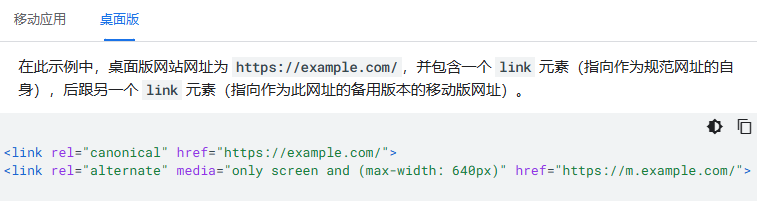
(8)在移动版和桌面版之间使用正确的 rel=canonical 和 rel=alternate link 元素。桌面版网址始终是规范网址,而移动版网址则是该网址的备用网址。
以下是采用单独网址的网站的 rel=canonical 和 rel=alternate 示例。


9、问题排查
下面列出了各种最常见的错误,这些错误可能会导致无法为网站启用“优先将移动版网站编入索引”机制,也可能会导致网站在启用“优先将移动版网站编入索引”机制后出现排名下降。如果您的网站尚未启用“优先将移动版网站编入索引”机制、您在网站启用“优先将移动版网站编入索引”机制后发现排名下降,或者您在 Search Console 中收到了相关消息,请查看常见错误列表并解决可能存在的错误: