SEO规则
引擎规范
SEO元素
网站内容
JavaScript加载对SEO有重要影响,主要体现在抓取能力、页面速度、渲染问题和SEO友好性等方面。通过使用服务器端渲染、预渲染、优化JavaScript代码以及确保关键内容直接可见,可以提高页面的抓取和索引效果,提升SEO表现。定期监控和测试页面的表现,及时调整优化策略,是确保JavaScript加载对SEO产生积极影响的关键。JavaScript加载对SEO的影响主要体现在以下几个方面:
1. 可抓取性
抓取能力:搜索引擎(如Google)能够抓取并执行JavaScript,但这可能需要更多时间和资源。尽管Google在这方面很强大,但其他搜索引擎(如Bing、Yahoo、DuckDuckGo)可能在处理JavaScript时表现不如Google。
延迟抓取:由于JavaScript的动态性,搜索引擎可能会延迟抓取和索引JavaScript生成的内容。这会导致新内容或更新内容的索引时间变长。
2. 可见性
隐藏内容:如果页面的主要内容是通过JavaScript加载的,而搜索引擎在抓取时没有正确执行JavaScript,那么这些内容可能不会被索引。这会直接影响页面的排名。
关键内容:确保关键内容在页面加载时即刻可见,而不是完全依赖JavaScript。这可以通过使用服务器端渲染(SSR)或静态生成(SSG)技术来实现。
3. 页面速度
加载时间:大量或复杂的JavaScript会增加页面的加载时间,影响用户体验和页面速度评分。较慢的页面速度会影响搜索引擎的抓取效率和用户满意度,从而间接影响SEO。
代码优化:通过压缩和合并JavaScript文件,异步加载非关键JavaScript,减少阻塞渲染的JavaScript代码,可以提高页面加载速度。
4. 渲染问题
动态渲染:搜索引擎抓取页面时,如果JavaScript未能正确执行,可能导致页面内容无法完整渲染。这会影响搜索引擎对页面内容的理解和索引。
预渲染:使用预渲染技术,如Prerender.io,将JavaScript生成的页面预先渲染成静态HTML,有助于搜索引擎抓取和索引。
5. SEO友好性
内部链接:确保通过JavaScript生成的内部链接可被搜索引擎抓取和跟踪。使用标准的HTML <a> 标签,而不是通过JavaScript事件绑定链接。
元数据:确保所有关键的SEO元数据(如标题、描述、Open Graph标签等)在页面加载时即刻可见,并且不依赖于JavaScript动态生成。
实施最佳实践
1、服务器端渲染(SSR)和静态生成(SSG)
使用框架如Next.js、Nuxt.js进行服务器端渲染或静态生成,确保页面内容在服务器端生成,而不是依赖客户端JavaScript。
这样可以确保搜索引擎抓取到完整的页面内容,提升SEO效果。
2、延迟加载和懒加载
对于非关键的JavaScript,使用延迟加载或懒加载技术,减少初始页面加载时间。
这可以提升页面速度,改善用户体验,从而间接提高SEO。
3、预渲染
使用Prerender.io或类似工具,将JavaScript生成的页面预渲染成静态HTML供搜索引擎抓取。
确保搜索引擎可以抓取到完整的内容,提升页面索引效果。
4、优化JavaScript
压缩和合并JavaScript文件,减少HTTP请求次数。
使用异步加载(async或defer属性),确保JavaScript不会阻塞页面的初始渲染。
5、关注关键内容
确保关键内容在HTML中直接可见,而不是完全依赖JavaScript动态生成。
这样可以确保内容在页面加载时即刻可见,提升搜索引擎抓取和索引效率。
6、监控和测试
使用Google Search Console和其他SEO工具,定期监控页面的抓取和索引情况。
通过测试工具(如Google的Lighthouse或PageSpeed Insights),检查JavaScript对页面速度和SEO的影响,并进行优化。
规范详细解读:
1、网页的重要标签,例如:title、canonical等标签不推荐使用js加载形式;
2、确保网页内容可以正常被加载,可使用富媒体搜索结果测试或网址检查工具进行查看;
3、注意防范软404状态;
4、重要内容加载时,需要给谷歌蜘蛛相应的访问权限;
示例:
<script src="/_next/static/chunks/webpack-f91db86dfa97c972.js" async=""></script>
<script>(self.__next_f=self.__next_f||[]).push([0])</script>
参考网站:
谷歌官方说明:
如果您怀疑 JavaScript 问题可能会导致您的网页或 JavaScript 网页上的特定内容无法显示在 Google 搜索结果中,请按以下步骤操作。
1、如需测试 Google 抓取和呈现网址的效果,请使用 Search Console 中的富媒体搜索结果测试或网址检查工具。您可以查看已加载的资源、JavaScript 控制台输出和异常、呈现的 DOM 以及更多信息。警告:请勿使用缓存链接调试网页。建议改用网址检查工具,因为该工具会检查网页的最新版本。
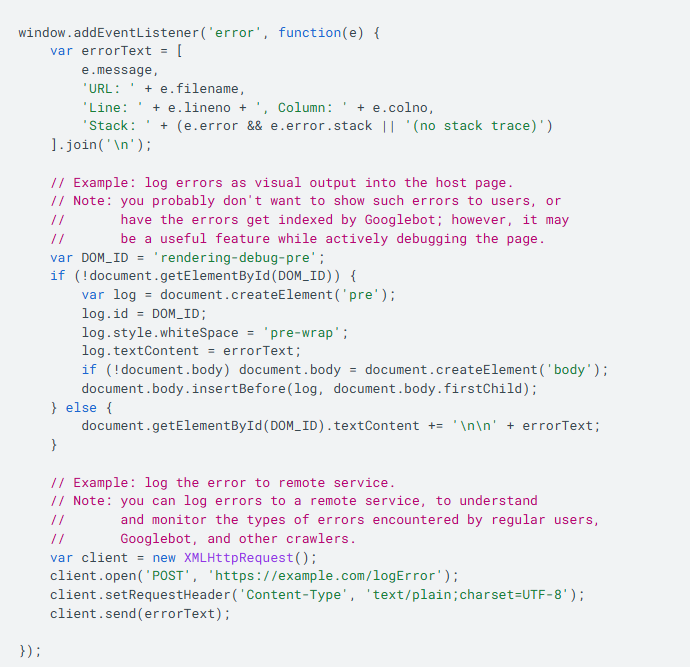
此外,我们还建议您收集和审核用户(包括 Googlebot)在您网站上遇到的 JavaScript 错误,确定可能会影响内容呈现效果的潜在问题。
以下示例演示了如何记录全局 onerror 处理程序中记录的 JavaScript 错误。请注意,某些类型的 JavaScript 错误(如解析错误)无法使用此方法进行记录。

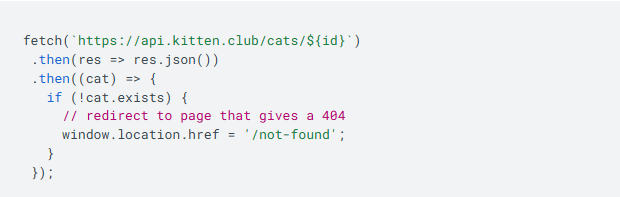
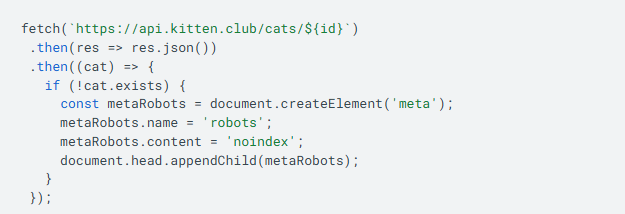
2、请务必防范 soft 404 错误。 在单页应用 (SPA) 中,这可能会非常困难。 为防止将错误网页编入索引,您可以使用以下一种或两种策略:
(1)重定向至服务器响应 404 状态代码的网址。

(2)添加 robots meta 标记或将其更改为 noindex。

SPA 使用客户端 JavaScript 处理错误时,通常会报告 200 HTTP 状态代码,而不是相应的状态代码。 这会导致错误网页被编入索引并可能会显示在搜索结果中。
3、Googlebot 可能会拒绝用户权限请求。
需要用户权限的功能不适用于 Googlebot 或所有用户。例如,如果您需要 Camera API,而 Googlebot 无法向您提供相机。在这种情况下,应为用户提供一种方式,使其无需授予相机访问权限便能访问您的内容。
4、请勿使用片段网址加载不同的内容。
SPA 可能会使用片段网址(例如 https://example.com/#/products)加载不同的视图。 自 2015 年起,已弃用 AJAX 抓取方案,因此您不能提供片段网址让 Googlebot 抓取。我们建议您使用 History API 根据 SPA 中的网址加载不同的内容。
5、不要依赖数据持久性来提供内容。
和常规浏览器一样,WRS 会加载每个网址,并执行服务器和客户端重定向。不过,在网页加载过程中,WRS 不会保留状态:
(1)在网页加载过程中,系统会清除本地存储空间和会话存储空间中的数据。
(2)在网页加载过程中,系统会清除 HTTP Cookie。
6、使用内容指纹避免 Googlebot 缓存问题。
Googlebot 会主动缓存内容,以减少网络请求和资源使用量。WRS 可能会忽略缓存标头。这可能会导致 WRS 使用过时的 JavaScript 或 CSS 资源。为了避免这个问题,您可以创建内容指纹,使其成为文件名的一部分(如 main.2bb85551.js)。 指纹取决于文件的内容,因此每次更新都会生成不同的文件名。
7、确保您的应用针对其所需的所有关键 API 使用功能检测,并在适用情况下提供后备行为或 polyfill。
某些网页功能可能不会被所有用户代理采用,而一些用户代理可能会刻意停用特定功能。例如,如果您在浏览器中使用 WebGL 呈现照片效果,功能检测会显示 Googlebot 不支持 WebGL。若要修复此问题,您可以跳过照片效果呈现步骤或使用服务器端呈现来预呈现照片效果,这样一来,所有用户(包括 Googlebot)都可访问您的内容。
8、确保您的内容适用于 HTTP 连接。
Googlebot 会使用 HTTP 请求从您的服务器检索内容。它不支持其他类型的连接,例如 WebSockets 或 WebRTC 连接。为避免此类连接出现问题,请务必提供用于检索内容的 HTTP 回退机制,并使用强大的错误处理和功能检测机制。
9、确保网络组件能按预期呈现。 使用富媒体搜索结果测试或网址检查工具检查呈现的 HTML 是否包含您期望的所有内容。
WRS 会扁平化 light DOM 和 shadow DOM。如果您使用的网络组件没有针对 light DOM 内容使用 <slot> 机制,请参阅相应网络组件的文档以了解详情,或使用其他网络组件。如需了解详情,请参阅网络组件最佳做法。
10、修正此核对清单中的内容后,请再次使用 Search Console 中的富媒体搜索结果测试或网址检查工具测试您的网页。如果问题已解决,系统会显示一个绿色对勾标记,并且不会显示任何错误。