SEO规则
引擎规范
SEO元素
网站内容
图片在SEO中扮演着重要的角色,通过优化,可以提高网页在搜索引擎中的排名和可见性,同时增强用户体验和页面内容的丰富度,从而对SEO产生积极影响。以下是图片相关内容对SEO的影响和重要性:
1. 图片数量
内容丰富度:网页中包含丰富、相关的图片可以增加用户体验和页面内容的详尽度,从而对SEO有积极影响。
多样性:多样的图片可以丰富页面内容,吸引更多的用户互动和分享,间接促进网站的流量增长。
2. 平均图片大小
网页加载速度:图片大小直接影响网页的加载速度。较大的图片会增加页面加载时间,而网页速度是Google搜索排名的重要因素之一。因此,优化图片大小和格式是提高网页速度和SEO效果的一部分。
3. Alt标签
搜索引擎理解:Alt标签帮助搜索引擎理解图片内容,因为搜索引擎无法直接识别图片内容,而是通过Alt标签提供的文本来理解图片。优化良好的Alt标签可以增加图片在搜索引擎结果中的可见性和排名。
无障碍访问:Alt标签也对网站的无障碍访问性很重要,帮助视力受限的用户理解页面上的图片内容。
详细解读:
一、图片数量
综合考虑图片数量、质量和优化措施,您可以在提升用户体验的同时,优化网页性能和SEO效果,从而实现更好的搜索引擎排名和用户满意度。图片数量对于SEO的重要性主要体现在以下几个方面:
1. 用户体验
提升内容丰富度:适量的图片可以丰富网页内容,使页面更具吸引力和可读性,从而提升用户体验。这有助于降低跳出率和增加用户在网站上的停留时间,间接影响SEO。
视觉吸引力:高质量的图片可以吸引用户的注意力,增强用户对内容的理解和兴趣,提升用户的整体体验。
2. 页面加载速度
影响页面加载速度:过多的图片可能会显著增加页面的加载时间,这对用户体验和SEO都有负面影响。页面加载速度是搜索引擎排名的重要因素,较慢的加载速度可能导致较低的搜索引擎排名。
优化图片数量:通过合理控制图片数量,可以在不影响页面加载速度的情况下,提供足够的视觉内容,从而平衡用户体验和页面性能。
3. 内容相关性
提升内容相关性:相关的图片可以帮助搜索引擎理解页面内容,并提升内容的相关性。这对搜索引擎的内容索引和排名都有积极作用。
增强页面主题:适量且相关的图片可以增强页面主题的表达,帮助搜索引擎更好地理解和分类页面内容。
4. 图片优化
Alt标签使用:每张图片应包含描述性的Alt标签,这有助于搜索引擎理解图片内容,并在图片搜索结果中提升可见性。
文件名和描述:使用包含关键词的文件名和描述,进一步提升图片的相关性和SEO效果。
实施图片优化的建议
合理使用图片:根据内容的需要合理使用图片,避免过多或过少。确保每张图片都有明确的目的和相关性。
优化图片大小:使用压缩工具减小图片文件大小,保证图片质量的同时,提升页面加载速度。
使用懒加载:对于较长的页面,可以使用懒加载技术,延迟加载不在视口范围内的图片,从而提高页面初始加载速度。
图片Alt标签和文件名:为每张图片添加描述性的Alt标签,并使用包含关键词的文件名,提升图片的SEO效果。
二、平均图片大小
平均图片大小对于SEO的重要性主要体现在网页加载速度和用户体验方面。以下是关于平均图片大小对SEO的影响和重要性:
1. 网页加载速度
搜索引擎排名因素:搜索引擎算法已确认网页加载速度是影响搜索排名的重要因素之一。加载速度较慢的网页可能会受到惩罚,影响其在搜索结果中的排名。
移动优先指数:随着Google推广移动优先索引,移动设备上的网页加载速度尤为重要。快速加载的网页通常在移动搜索结果中表现更好。
2. 用户体验
影响用户行为:快速加载的网页可以提升用户体验,降低跳出率,增加用户停留时间和页面浏览量,这些都是搜索引擎用来评估网页质量的重要信号。
移动设备友好性:移动设备用户通常对页面加载速度更为敏感,因此优化图片大小对提升移动用户体验至关重要。
3. SEO最佳实践
综合考虑:优化图片大小是SEO优化中的一部分,它可以帮助减少页面的整体大小,提升加载速度,从而符合搜索引擎的最佳实践要求。
实施图片大小优化的建议:
1、选择适当的图片格式:根据图片内容选择合适的格式,例如JPEG用于彩色照片或复杂图像,PNG用于图标和透明图片。
2、单个图片大小:单个图片的文件大小应该控制在几十KB到几百KB之间。具体的大小取决于图片的内容和质量要求。对于大多数情况来说,如果图片超过1MB,可能需要考虑进行优化。
3、页面总体图片大小:整个页面中的图片总体大小通常不应超过1MB,特别是对于移动设备用户而言,更轻量的页面能够更快速地加载,提升用户体验和SEO表现。
4、响应式设计考虑:对于响应式设计的页面,应根据不同设备的分辨率和视口大小,提供适当优化过的图片。这意味着可能需要提供多个尺寸和分辨率的图片,以适应不同设备和屏幕尺寸。
5、压缩和优化:无论图片大小如何,都应该使用压缩工具来优化图片,以确保在减小文件大小的同时保持良好的视觉质量。许多在线工具和软件都可以帮助您实现这一目标,如TinyPNG、JPEG Optimizer等。
6、加载速度优化:重要的是要确保页面中的所有资源,包括图片,都能够快速加载。快速加载的页面有助于提高用户满意度,并且是搜索引擎排名的一个重要因素。
三、Alt标签
Alt标签在SEO中非常重要,尤其是在优化图片搜索和改善网页可访问性方面。通过正确使用Alt标签,您不仅可以优化网站的SEO表现,还能提升网页的可访问性,从而改善用户体验并增加流量来源。以下是Alt标签在SEO中的重要性和作用:
1. 图片搜索优化
描述图片内容:Alt标签提供了对搜索引擎的文本描述,帮助搜索引擎理解和索引图片内容。搜索引擎无法直接理解图片内容,而Alt文本可以为其提供关键信息。
增加流量来源:优化良好的Alt标签可以使图片在Google图像搜索和其他图片搜索引擎中更容易被发现,从而增加网站的流量来源。
2. 提升网页可访问性
辅助技术支持:对于视力受限或使用辅助技术的用户,Alt标签是他们理解和浏览页面内容的重要手段。正确设置Alt标签可以提升网页的可访问性,为所有用户提供更好的使用体验。
3. SEO最佳实践
关键词优化:在编写Alt文本时,应包含与图片内容相关的关键词。这不仅有助于搜索引擎了解图片主题,还可以帮助网页在相关搜索结果中更好地表现。
避免堆砌关键词:尽管关键词优化是重要的,但Alt文本应该自然和描述性,避免过度堆砌关键词,以确保用户体验和SEO效果的平衡。
实施Alt标签的最佳实践:
准确描述:确保Alt文本准确描述图片内容,避免使用泛泛的术语或无关信息。
避免空Alt属性:对于装饰性图片或纯粹的视觉元素,使用空的Alt属性(alt="")来指示这些图片不是主要内容的一部分。
一致性维护:在整个网站中,确保所有重要图片都有适当设置的Alt标签,以确保网站在SEO和可访问性方面的一致性和完整性。
避免标点符号:避免在Alt文本中使用标点符号,除非它们是必要的,如引号或破折号,来区分特定的信息。
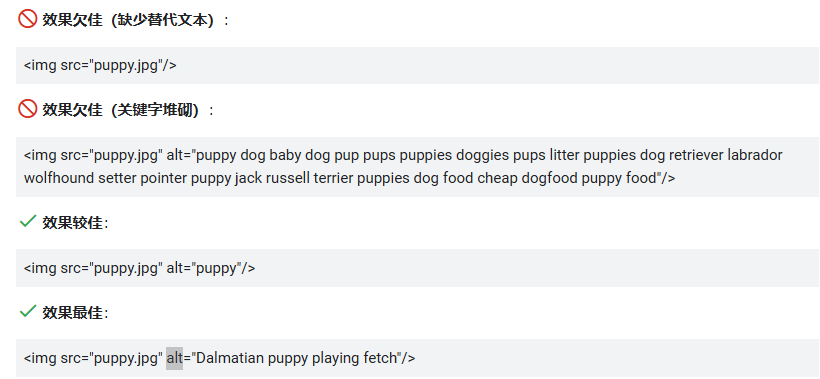
描述性的Alt标签:

这个Alt文本清晰地描述了图片中的主题。
装饰性图片的Alt标签:

这里使用了空的Alt属性,因为这张图片是用来装饰页面而非传达重要信息。
示例:
<img src="//aws-obg-image-lb-5.tcl.com/content/dam/brandsite/region/south-korea/blog/TCL-Android-TV-C725.png?t=1653461976138" alt="TCL Android TV C725"/>

参考网站:
谷歌官方说明:
在为图片提供更多元数据时,最重要的属性是替代文本(描述图片的文本),它还有助于无法在网页上看到图片的用户更好地访问图片,包括使用屏幕阅读器的用户或网络连接带宽较低的用户。
Google 会结合使用替代文本与计算机视觉算法和页面内容来理解图片的主题。如果您决定将图片用作链接,图片的替代文本还可作为定位文字发挥作用。
在编写替代文本时,请创建实用、信息丰富的内容,并且内容要恰当使用关键字且与网页内容相符。请避免在 alt 属性中滥用关键字(亦称为关键字堆砌),因为这会导致不良的用户体验,并且可能会导致您的网站被视为垃圾网站。

此外,还要考虑替代文本的无障碍性,以遵守 W3 准则。对于 <img> 元素,您可以添加该元素的 alt 属性;对于内嵌 <svg> 元素,您可以使用 <title> 元素。例如: