SEO规则
引擎规范
SEO元素
网站内容
Hreflang标签对于SEO非常重要,特别是对于多语言和多地区目标的网站。它是一种HTML标签,用于指示搜索引擎不同语言或地区版本的页面,以确保用户在搜索结果中看到适合其语言和地区的正确页面。以下是Hreflang标签对SEO的重要性及其实现方式:
重要性
1、语言和地区目标定位:
多语言网站:对于提供多种语言版本的网站,Hreflang标签帮助搜索引擎识别和显示适合用户语言偏好的正确版本。
多地区目标:对于服务多个地区的网站,Hreflang标签帮助搜索引擎识别和显示适合用户地区偏好的正确版本。
2、避免重复内容惩罚:
在没有正确的Hreflang标签支持的情况下,搜索引擎可能会将多语言或多地区的同一内容视为重复内容,从而导致搜索排名的下降。
3、提升用户体验:
用户可以更轻松地找到他们理解的语言或地区的内容,提升用户满意度和留存率。
4、搜索引擎排名:
搜索引擎可以更准确地将正确的语言和地区版本页面呈现给用户,这有助于提升页面在相关语言和地区的搜索排名。
实现方式
Hreflang标签可以在网页的<head>部分添加,指定当前页面的不同语言或地区版本。以下是实现Hreflang标签的基本方法:

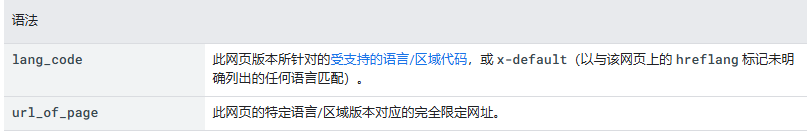
hreflang属性指定页面的语言或地区代码(ISO 639-1语言代码和ISO 3166-1 Alpha-2地区代码的组合)。
href属性指定对应版本页面的URL。
多语言和多地区场景
在多语言和多地区的场景中,可以在每个页面的头部添加多个Hreflang标签,以便搜索引擎理解和识别页面的所有可用版本。例如:

提示和注意事项
一致性和正确性:确保Hreflang标签的语言和地区代码与实际页面的语言和地区对应一致和正确。
双向链接:对于每个语言或地区版本的页面,确保在对应页面也包含指向其他语言或地区版本的Hreflang标签。
Google Search Console:使用Google Search Console的“国际目标”功能验证Hreflang标签的正确性,并监测网站的多语言和多地区SEO表现。
规范详细解读:
1、推荐使用在网页标头中添加 <link rel="alternate" hreflang="lang_code"... > 元素;
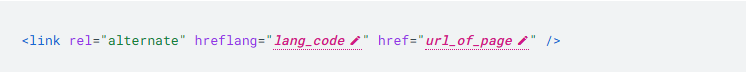
2、hreflang 的格式<link rel="alternate" hreflang="lang_code" href="url_of_page" />,第一个代码是语言代码(采用 ISO 639-1 格式),、第二个代码(采用 ISO 3166-1 Alpha 2 格式),表示备用网址的区域代码;
3、hreflang中的网址必须是完全限定的网址,包括传输方法 (http/https);
4、当任何其他语言/区域都与用户的浏览器设置不匹配时,系统会使用保留值 x-default;
5、每个网页需要展示完整的各语言、地区的备用网址,如果两个网页没有互指,系统将会忽略相关标记;
示例:
<link rel="alternate" hreflang="x-default" href="https://www.tcl.com/global/en/tvs/4k-tv">
<link rel="alternate" hreflang="en" href="https://www.tcl.com/global/en/tvs/4k-tv">
<link rel="alternate" hreflang="ar-sa" href="https://www.tcl.com/sa/ar/tvs/4k-tv">
<link rel="alternate" hreflang="tr-tr" href="https://www.tcl.com/tr/tr/tvs/4k-tv">
参考网站:
谷歌官方说明:
如果您的某个网页针对不同语言或区域提供了多个版本,请将这些不同变体告知 Google。这样一来,Google 搜索便可按语言或区域将想访问您网页的用户引导至最恰当的版本。
请注意,即使您没有采取上述措施,Google 仍可能会找到您网页的其他语言版本,但通常还是建议您明确指明您针对特定语言或区域提供的网页。
下面是一些建议指明备用网页的示例情形:
1、用单一语言显示网页的主要内容,只翻译了模板部分,例如导航和页脚部分。以用户生成的内容为主的网页(如论坛)通常会采取这种做法。
2、网页用单一语言为不同区域的用户提供相似的内容,且内容的区域性差异非常细微。例如,您可能会有面向美国、英国、爱尔兰用户提供的英语内容。
3、网站内容已完全翻译成多种语言。例如,您的每个网页都有德语版本和英语版本。
如果网页的主要内容未经翻译,则该网页的本地化版本仅会被视为它的重复网页。
1、指明备用网页的方法
您可通过以下三种方式向 Google 指明某个网页的多个语言/语言区域版本:HTML、HTTP 标头、站点地图
从 Google 的角度来看,这三种方法是等效的,您可以选择最适合您网站的方法。虽然您可以同时使用这三种方法,但不会对网页在 Google 搜索中的表现带来任何好处(事实上,与仅选择一种实现相比,管理三种实现要困难得多)。
使用 hreflang 告知 Google 您的内容变体,以便我们了解这些网页是相同内容的本地化变体。Google 不会使用 hreflang 或 HTML lang 属性检测网页的语言;我们会使用算法来确定网页的语言。
针对所有方法的准则:
每个语言版本都必须列出其自身以及所有其他语言版本。
备用网页的网址必须是完全限定的网址,包括传输方法 (http/https),例如:https://example.com/foo,而不是 //example.com/foo 或 /foo
备用网页的网址无需位于同一个网域中。
如果您有多个备用网址,分别面向使用相同语言但位于不同语言区域的用户,那么您最好也为使用该语言但地理位置不明的用户提供一个通用网址。例如,如果您为爱尔兰 (en-ie)、加拿大 (en-ca) 和澳大利亚 (en-au) 地区的英语用户提供了特定网址,则为美国、英国和所有其他英语区域的搜索用户提供一个通用英语版 (en) 网页。您也可以从您的诸多特定网页中选择一个作为通用网页。
如果两个网页没有互指,系统将会忽略相关标记。这是为了确保另一网站上的某个用户无法随意通过创建一个标记将该网站指定为您的某个网页的备用版本。
如果您很难为每种语言分别维护一套完整的双向链接,则可在部分网页上省略一些语言;Google 仍会处理那些互指的网页。但是,请务必在新增的语言网页和源语言/主要语言网页之间建立双向链接。例如,如果您最初用法语创建了网站,并采用了 .fr 网址,那么当您新增面向墨西哥 (.mx) 和西班牙 (.es) 的网页后,应该优先将这两个新网页和曝光率很高的 .fr 网页双向链接起来,而不是在这两个新增的西班牙语变体网页(.mx 和 .es)之间建立双向链接。
请考虑为不匹配的语言添加后备网页,尤其是在语言/国家/地区选择器中或是在会自动重定向的首页上。请使用 x-default 值:<link rel="alternate" href="https://example.com/" hreflang="x-default" />
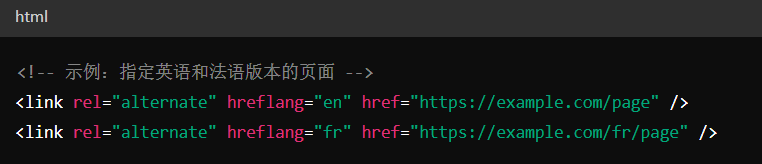
(1)HTML 标记
您可以通过在网页标头中添加 <link rel="alternate" hreflang="lang_code"... > 元素,将网页的所有语言和区域变体告知 Google。如果您没有站点地图或无法为您的网站指定 HTTP 响应标头,此方法非常有用。
对于网页的每个变体,请在 <head> 元素中添加一组 <link> 元素,并使每个网页变体(包括网页自身)分别对应一个链接。网页的每个版本中,这组链接都应是相同的。查看其他准则。
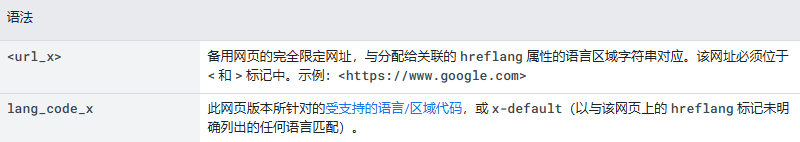
以下是每个 link 元素的语法:


请将 <link> 标记放在 <head> 元素顶部附近。最起码,<link> 标记必须位于格式正确的 <head> 部分内,或位于可能会导致 <head> 过早结束的任何项目(例如 <p> 或跟踪像素)前面。如果不确定,请将所呈现的网页中的代码粘贴到 HTML 验证工具中,确保相关链接位于 <head> 元素内。
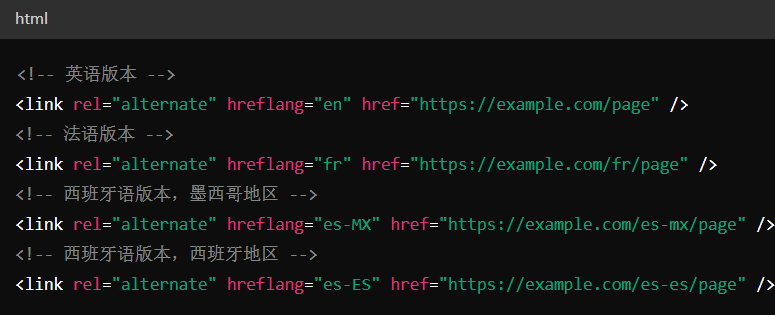
示例:
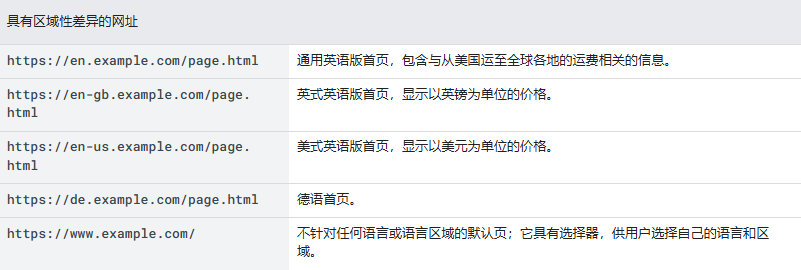
例如,Widgets, Inc 有一个面向美国、英国和德国境内用户的网站。以下网址包含的内容大致相同,但具有区域性差异:

请注意,Google 不会根据这些网址中针对特定语言的子网域(en、en-gb、en-us、de)确定网页的目标受众群体;您必须将网页明确地关联到对应的目标受众群体。
上方“具有区域性差异的网址”表格中列出的所有网页的 <head> 部分中都包含以下 HTML 代码。这会将美式英语、英式英语、通用英语和德语用户引导至对应的本地化网页,并将所有其他用户引导至通用首页。Google 搜索会根据用户的浏览器设置为他们返回适当的结果。

(2)HTTP 标头
您可以返回包含网页 GET 响应的 HTTP 标头,以将相应网页的所有语言和区域变体告知 Google。这种方法对非 HTML 文件(如 PDF)很有用。
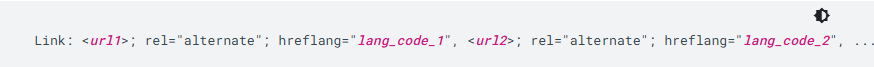
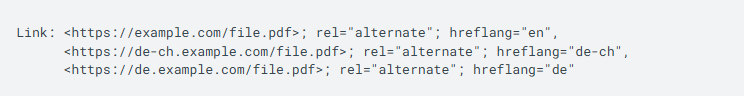
标头格式如下:


您必须为网页的每个版本(包括请求的版本)分别指定一组用英文逗号分隔的 <url>、rel="alternate" 和 hreflang 值,如下例所示。网页的每个版本所返回的 Link: 标头都应相同。查看其他准则。
示例:
下面是一个具有 3 个 PDF 文件版本的网站返回的 Link: 标头示例,这三个版本分别面向英语用户、瑞士境内的德语用户以及所有其他德语用户:

(3)站点地图
您可以使用 XML 站点地图将每个网址的所有语言和区域变体告知 Google。为此,请添加一个指定单个网址的 <loc> 元素,其中的子 <xhtml:link> 条目应列出该网页的每种语言/语言区域变体(包括网页自身)。因此,如果某个网页有 3 个版本,那么站点地图中会有每个版本对应的网址条目,并且每个条目都包含 3 个相同的子条目。
站点地图规则:
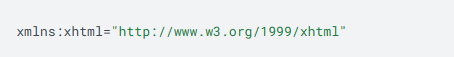
① 按如下方式指定 xhtml 命名空间:

②为每个网址分别创建一个单独的 <url> 元素,这与任何其他站点地图一样。
③每个 <url> 元素都必须包含一个指明网页网址的 <loc> 子元素。
④每个 <url> 元素都必须包含一个子元素 <xhtml:link rel="alternate" hreflang="supported_language-code">,其中应列出网页的每个备用版本(包括网页自身)。这些子 <xhtml:link> 元素的顺序无关紧要,但您不妨让它们保持相同的顺序,以方便您检查错误。子元素不会计入站点地图的网址上限计数。
⑤将站点地图上传到您网站上可应用该站点地图的目录。请注意,站点地图只能包含托管站点地图的目录的后代网址。
⑥我们的站点地图文档也适用于站点地图扩展。请务必遵循站点地图常规指南。
示例:
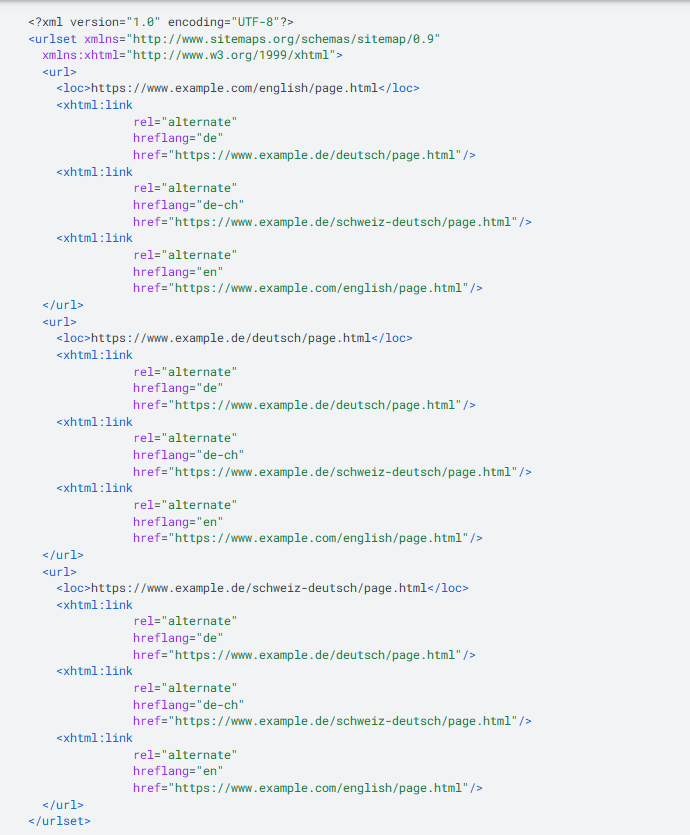
下面是一个以全球英语用户为目标用户的英语版网页,此网页有两个等效版本,分别面向全球的德语用户和瑞士境内的德语用户。网站中的所有网址如下所示:
www.example.com/english/page.html 以英语用户为目标用户。
www.example.de/deutsch/page.html 以德语用户为目标用户。
www.example.de/schweiz-deutsch/page.html 以瑞士境内的德语用户为目标用户。
以下是这 3 个网页的站点地图: