SEO规则
引擎规范
SEO元素
网站内容
Alt标签在SEO中非常重要,尤其是在优化图片搜索和改善网页可访问性方面。通过正确使用Alt标签,您不仅可以优化网站的SEO表现,还能提升网页的可访问性,从而改善用户体验并增加流量来源。以下是Alt标签在SEO中的重要性和作用:
1. 图片搜索优化
描述图片内容:Alt标签提供了对搜索引擎的文本描述,帮助搜索引擎理解和索引图片内容。搜索引擎无法直接理解图片内容,而Alt文本可以为其提供关键信息。
增加流量来源:优化良好的Alt标签可以使图片在Google图像搜索和其他图片搜索引擎中更容易被发现,从而增加网站的流量来源。
2. 提升网页可访问性
辅助技术支持:对于视力受限或使用辅助技术的用户,Alt标签是他们理解和浏览页面内容的重要手段。正确设置Alt标签可以提升网页的可访问性,为所有用户提供更好的使用体验。
3. SEO最佳实践
关键词优化:在编写Alt文本时,应包含与图片内容相关的关键词。这不仅有助于搜索引擎了解图片主题,还可以帮助网页在相关搜索结果中更好地表现。
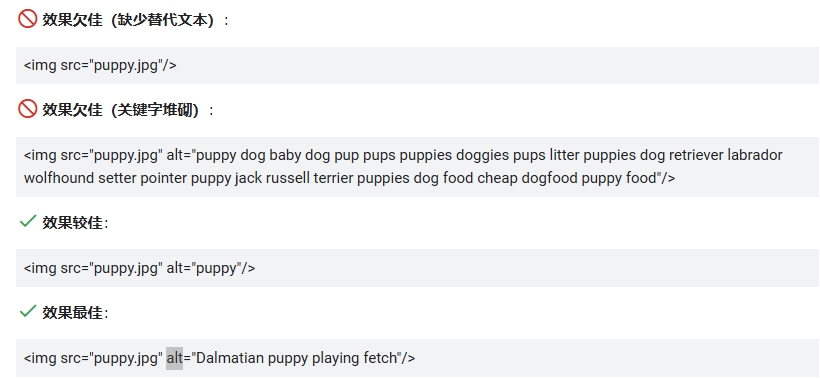
避免堆砌关键词:尽管关键词优化是重要的,但Alt文本应该自然和描述性,避免过度堆砌关键词,以确保用户体验和SEO效果的平衡。
实施Alt标签的最佳实践:
准确描述:确保Alt文本准确描述图片内容,避免使用泛泛的术语或无关信息。
避免空Alt属性:对于装饰性图片或纯粹的视觉元素,使用空的Alt属性(alt="")来指示这些图片不是主要内容的一部分。
一致性维护:在整个网站中,确保所有重要图片都有适当设置的Alt标签,以确保网站在SEO和可访问性方面的一致性和完整性。
避免标点符号:避免在Alt文本中使用标点符号,除非它们是必要的,如引号或破折号,来区分特定的信息。
描述性的Alt标签:

这个Alt文本清晰地描述了图片中的主题。
装饰性图片的Alt标签:

这里使用了空的Alt属性,因为这张图片是用来装饰页面而非传达重要信息。
规范详细解读:
1、为网页的图片增加alt标签,可以帮助搜索引擎识别图片内容;
2、alt表中中包含关键词,有利于提升网页的关键词相关度;
示例:
<img src="//aws-obg-image-lb-5.tcl.com/content/dam/brandsite/region/south-korea/blog/TCL-Android-TV-C725.png?t=1653461976138" alt="TCL Android TV C725"/>

参考网站:
谷歌官方说明:
在为图片提供更多元数据时,最重要的属性是替代文本(描述图片的文本),它还有助于无法在网页上看到图片的用户更好地访问图片,包括使用屏幕阅读器的用户或网络连接带宽较低的用户。
Google 会结合使用替代文本与计算机视觉算法和页面内容来理解图片的主题。如果您决定将图片用作链接,图片的替代文本还可作为定位文字发挥作用。
在编写替代文本时,请创建实用、信息丰富的内容,并且内容要恰当使用关键字且与网页内容相符。请避免在 alt 属性中滥用关键字(亦称为关键字堆砌),因为这会导致不良的用户体验,并且可能会导致您的网站被视为垃圾网站。

此外,还要考虑替代文本的无障碍性,以遵守 W3 准则。对于 <img> 元素,您可以添加该元素的 alt 属性;对于内嵌 <svg> 元素,您可以使用 <title> 元素。例如: