作者:许鑫鑫
一、什么是 H1 标签?
H1 标签用于向访问者和搜索引擎指示网页的主要主题。 HTML 标题标签(H1 到 H6)用于格式化页面上的文本,其中 H1 定义页面上最重要且视觉上最突出的标题。
在 HTML 代码中,H1 标记出现在尖括号内,如下例所示:
<h1>主页标题位于此处</h1>
H1标签是页面搜索引擎优化的重要组成部分,也是组织信息的关键方法,以便搜索引擎和人类可以轻松理解信息。
二、为什么 H1 标签很重要?
1.帮助搜索引擎了解网页的主要主题
想象一下阅读整篇没有任何结构的文章。
像这样:

在上面的示例中,甚至不清楚网页的主要主题是什么。如果没有标题结构,读者将很难浏览网页上的内容流。
这同样适用于搜索引擎。
与您的读者一样,搜索引擎使用 H1 来了解网页的主要主题。
使用 H1 标签是您表达“这就是我的页面的内容”的方式。
如果未能向网页添加 H1 标签,搜索引擎将很难确定主题。
2.提升用户体验
谷歌明确强调,它会奖励提供良好页面体验的内容。

向网站页面添加 H1 标签是创建良好页面体验的一方面。H1 标签将网页的主要主题显示为页面上最大的文本,这可以帮助您的读者在继续阅读其余内容之前了解该网页的内容。
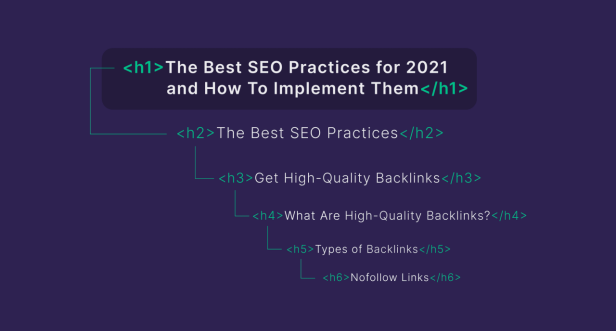
另外,值得一提的是,H1 标签与其他 HTML 标签一起使用时,可以让读者了解页面内容的结构和层次结构。

因此,无论他们想要导航到特定部分还是只是浏览文章,HTML 标签都可以有效地引导他们。进一步改善整体页面体验。
3.提高可访问性
全球有数百万视障人士使用屏幕阅读器来理解网页内容。屏幕阅读器将文本和图像内容转换为语音或盲文输出。
如果未能将 HTML 标签添加到您的网站页面,您就会错过让这些人可以访问您的内容的机会。
在WebAIM 进行的一项研究中,67.5% 的屏幕阅读器用户表示他们会浏览网页上的标题。

像这样:

使用 H1 标签和其他 HTML 标题构建网页可以让您创建清晰的层次结构,屏幕阅读器可以轻松解释。并提供良好的用户体验。
三、如何添加 H1 标签
以下介绍了如何将 H1 标签添加到跨不同内容管理系统 (CMS) 的网站页面。
1.在 WordPress 中添加 H1 标签
大多数 WordPress 主题会自动将 H1 分配给博客文章和其他网站页面的页面标题。
例如,我们博客文章的页面标题之一是“获得更多 YouTube 订阅者的 17 种方法”。
WordPress 已自动为该标题分配 H1 标签。
<h1>获得更多 YouTube 订阅者的 17 种方法</h1>
同样,WordPress 已自动将 H1 标签分配给我们的主页标题“ SEO 最佳实践与实际结果的结合”。
<h1>SEO 最佳实践与实际结果的结合</h1>
您仍然可以直接从 WordPress 编辑器添加/修改标头标签,包括 H1 标签。

2.在 Squarespace 中添加 H1 标签
Squarespace 自动为博客文章标题分配 H1 标签。
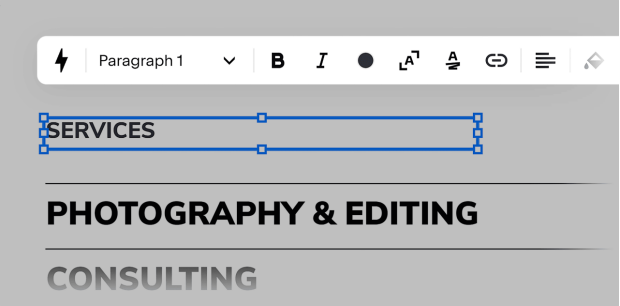
对于其他网站页面,选择要分配 H1 的文本。
然后,您将看到一个带有多个格式选项的工具栏。

单击工具栏最左侧的下拉菜单部分。
从下拉菜单中选择“标题 1 ”。

你就完成了。
3.在 Wix 中添加 H1 标签
Wix 会自动为您的页面标题分配博客文章的 H1 标签。
并且不允许您直接添加更多 H1 标签。但是,您可以通过自定义编码在博客文章中添加多个 H1 标签(尽管不建议这样做)。
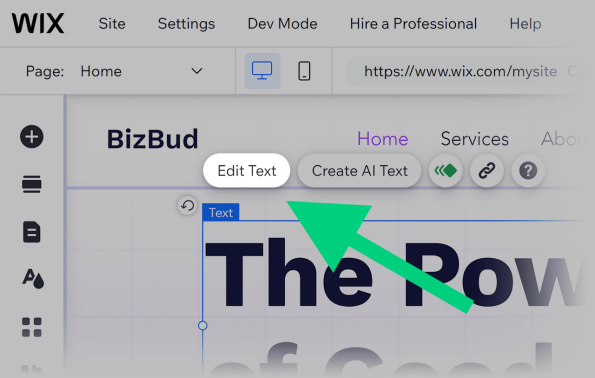
要将 H1 标签添加到其他网站页面,请单击要分配 H1 的文本。
选择“编辑文本”。

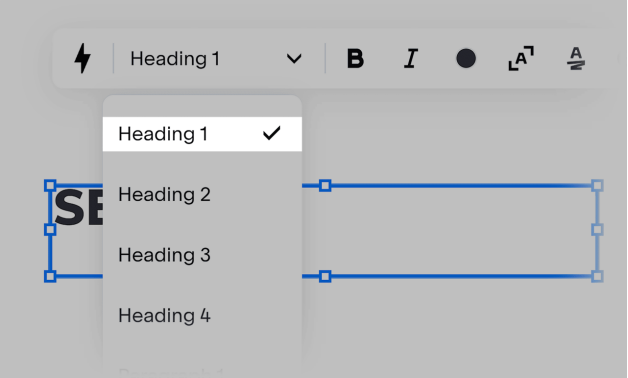
单击“样式”下的下拉菜单图标,然后选择标题“标题 1 ”。

4.在 HTML 中添加 H1 标签
要将基本 H1 标签直接添加到页面的源代码中:
使用开始 <h1> 标记,输入页面标题,然后添加结束 </h1> 标记。
像这样:
<h1>SEO 最佳实践与实际结果的结合</h1>
四、H1标签最佳实践
1.每页仅使用一个H1
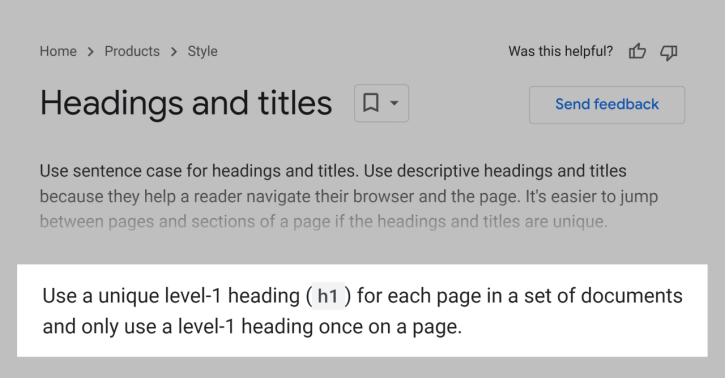
Google 的官方文档指出,每个网站页面只能使用 H1 标签一次。

将其保留为网页的主要主题或主要主题,这样做可以帮助读者和搜索引擎了解网页的内容。使用其他 HTML 标签进一步构建内容可以帮助您创建层次结构,并使读者和搜索引擎可以轻松浏览。
然而,这并不意味着 Google 会因为您在网页上使用多个 H1 标签而惩罚您。事实上,谷歌官方发言人约翰·穆勒(John Mueller)在谷歌搜索中心YouTube频道的一段办公时间视频中明确提到,谷歌不会惩罚带有多个H1标签的网站页面。

他的话:您可以在页面上随意使用 H1 标签。没有限制,没有上限也没有下限。
在某些情况下,在网页上使用多个 H1 标签是有意义的,就像一个具有多个焦点部分的网页。
尽管如此,我们建议每页仅使用一个 H1 标签,以使您的内容集中于单一主题,即使它很广泛。
2.确保每个重要页面都有H1
H1标签是最重要的标题标签。通常侧重于网页的主要主题。未能在每个重要的网站页面上包含 H1 标签意味着错过向读者和搜索引擎清楚传达网页主要主题的机会。
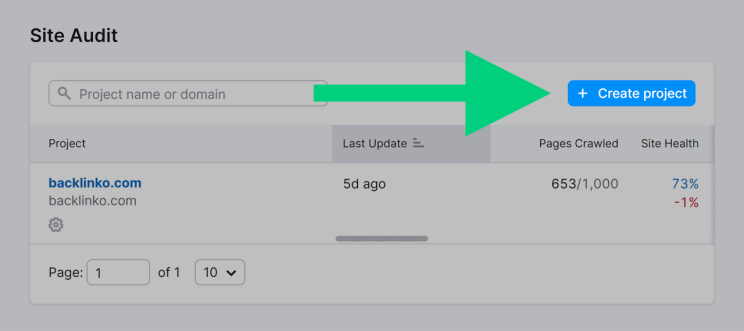
使用 Semrush 的站点审核工具是识别缺少或空 H1 标签的网站页面的好方法,要执行SEO 网站审核,请启动该工具。
选择“ +创建项目”来创建一个新项目。

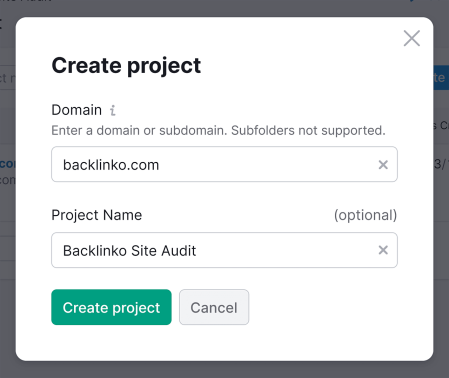
输入您的网站域名。另外,输入项目名称(可选。)
单击“创建项目”。

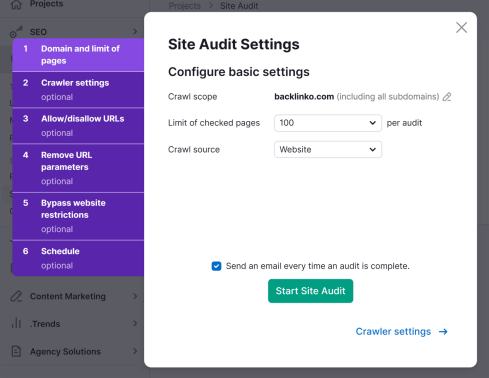
按照屏幕上的说明配置您的项目。
完成后,单击“开始站点审核”。

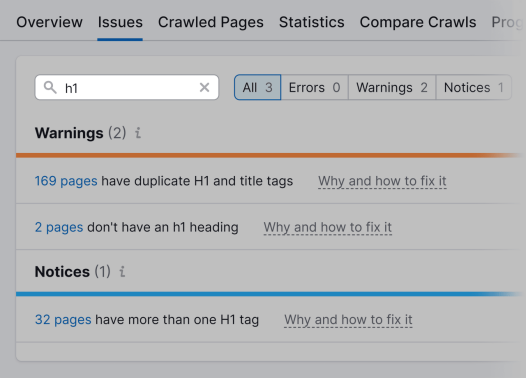
要发现缺少 H1 标签的页面,请转到“问题”选项卡。

在搜索栏中输入“h1”,您将获得存在 H1 标记问题的页面列表。

3.包含您的目标关键字
根据相关性研究,Google 使用 H1 标签作为次要相关性信号。

此外,谷歌的 John Mueller证实,搜索引擎将标题视为确定页面内容的一种方式。
由于H1标题是最重要的标题标签,并且集中于网页的主要主题,因此可以说Google在理解网页上下文方面给予了它很大的重视。
这意味着将主要关键字合并到 H1 标记中是一个很好的做法。
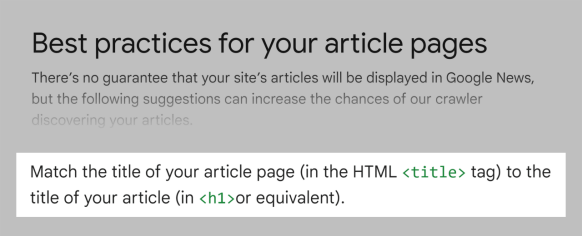
4.H1 与标题标签匹配
人们常常混淆标题标签和 H1 标签,因为两者都专注于网页的主要主题。
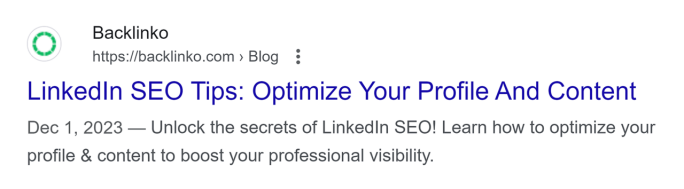
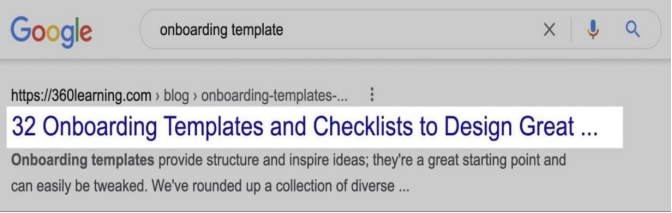
标题标签 (<title tag>) 显示在搜索引擎上和浏览器选项卡的顶部。
标题标签示例:

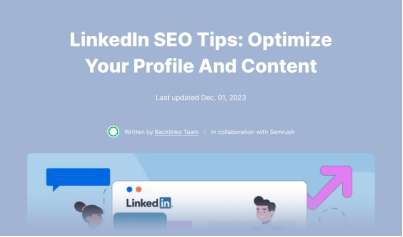
而 H1 标签出现在网页本身上:

Google 表示,最好将网页的标题标签与 H1 标签相匹配。

它们不需要逐字完全相同。但要确保它们传达相同的主题/主题。
否则,可能会给读者和搜索引擎带来混乱。
当用户单击搜索结果中的标题标签时,他们希望找到与标题标签中承诺的内容相匹配的内容。
如果您的 H1 标签明显不同并且完全谈论其他内容,则可能会造成混乱并导致糟糕的用户体验。
5.将 H1 标签控制在 60 个字符以内
你的H1标签内容尽量清晰、简洁。最佳做法是将其长度保持在 50 到 60 个字符之间,就像标题标签一样。
许多 CMS 对 H1 和标题标签使用相同的副本。另外,Google 有时会将标题标签切换为 H1 标签。并且您不希望 Google 在搜索结果中将其截断,如下所示:

因此,H1 标签的长度没有技术限制。但最好的选择是将其控制在 60 个字符以下。
6.优化你的H1以满足搜索意图
搜索意图是用户搜索某些内容时的主要目标,网页的 H1 应该立即告诉读者你将满足他们的搜索意图。
换句话说: 您的内容将为他们提供他们想要的东西。
满足意图很重要,因为这是 Google 的主要目标。如果您想要更好的排名,这将成为您的首要目标。
要确定关键字的搜索意图,请将其输入 Google 并分析出现的内容。
例如,“内容营销”的热门结果侧重于解释内容营销是什么:

这些文章都不是太深入。他们也不卖任何东西。这告诉我们搜索意图是信息性的,文章是为想要学习某些东西的人编写的。
这意味着我们需要编写满足信息搜索意图的 H1(以及随附的帖子)。
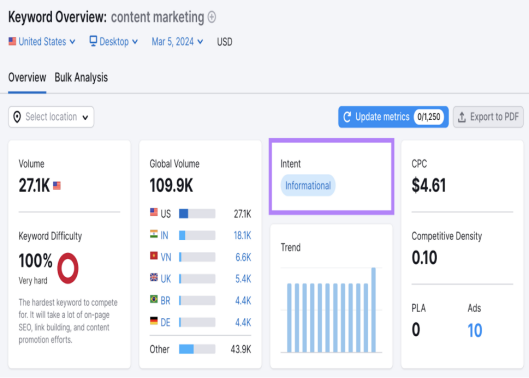
确定搜索意图的一种更快的方法是使用关键字概述。
输入您的关键字并点击“搜索”。

这将提取有关您选择的关键字的信息,包括其意图。

五、如何为 SEO 编写 H1 标签
- 每页有一个 H1 标签
- H1 应该描述页面的主题
- 使用提供良好用户体验并符合用户意图的 H1
- 不要在不同的帖子中定位相同的关键字
- 在 H1 中使用有针对性的长尾关键词
六、如何检查网页上的H1标签
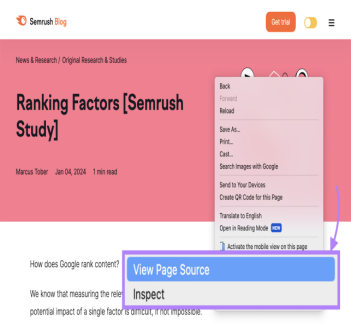
1.查看页面的源代码
右键单击页面上的任意位置,然后从菜单中 选择“查看页面源”或“显示页面源”。

这将打开一个包含页面源代码的新选项卡。
现在,您可以手动查找 <h1> 标记。
或者在 Mac 上使用“ Command + F ”快捷键,在 PC 上使用“ Ctrl + F ”快捷键,然后输入“h1”。

2.使用浏览器扩展
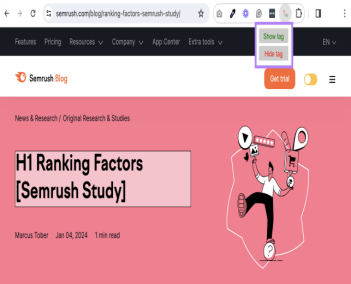
您可以安装浏览器扩展程序,该扩展程序将在您访问的任何网页上突出显示 H1 标签。
例如,您可以使用H-tag Chrome 扩展程序。这将突出显示页面上的所有 标记。

其他更复杂的扩展(例如详细的 SEO 扩展)显示了大量与 SEO 相关的见解,例如:
标题标签(指定网页标题的 HTML)
元描述(提供页面描述的 HTML)
元机器人标签(告诉搜索引擎如何抓取、索引和显示页面内容的 HTML)
标签和更多。

3.使用网站审核工具(尖叫青蛙)
按照以下流程使用 Screaming Frog 进行完整的 H1 审核,从以下网站将尖叫青蛙下载到您的计算机:https://www.screamingfrog.co.uk/。
点击“ SEO Spider Tool ”->然后点击“下载”。您无需购买许可证即可使用该软件。但是,如果您的网站超过 500 个页面,则您应该购买许可证,以便可以抓取整个网站。
成功下载尖叫青蛙后,将其打开。
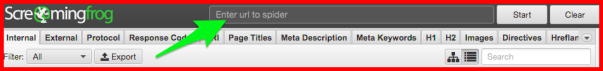
打开后,将您的域名添加到“输入蜘蛛的 url”部分。 ”

单击“开始”,然后等待爬网完成。抓取过程可能需要几分钟或几个小时,具体取决于您网站的大小。
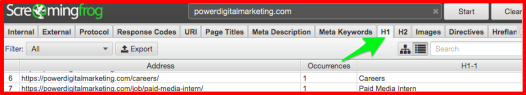
然后,单击菜单栏中的 H1。

您可以在此处看到网站上 H1 的完整列表。选择“全部”下载完整的 H1 列表并导出列表。如果您发现页面缺少 H1 标签或有重复的 H1,则需要修复这些问题。
七、结论
H1标签在网页中扮演着关键角色。它不仅是页面主题的突出展示,也是SEO优化的重要因素之一。合理使用H1标签可以提升网页在搜索引擎中的排名,同时也能改善用户体验,使页面内容更易于理解和导航。因此,设计和优化网页时,应该充分利用H1标签,确保其描述准确、突出主题,以提高网页的可读性和搜索可见性。
八、FAQ
1.H1标签应该多长?
H1 标签的字符数没有技术限制,但我们建议将其控制在 60 个字符以下,以确保您的标题易于阅读。如果您决定遵循此路线,这还允许您在 H1 和元标题中使用相同的文本。
2.每个页面都应该有H1标签吗?
H1 标签应该是您网站所有页面上的必需功能。即使该页面不是具有明确标题的内容文章,您仍然应该提出一个关键字优化的 H1,清楚地向搜索引擎和用户表明该页面的内容。
3.我可以在 H1 标签中使用图像吗?
在HTML中,H1标签是用来定义页面中最重要的标题的。虽然HTML5允许在H1标签中使用图像,但这并不是最佳实践。搜索引擎更容易理解文本内容,而不是图像。此外,视障用户和部分设备可能无法正确解释图像中的文本。因此,优先建议将H1标签用于文本标题,以确保最佳的可访问性和搜索引擎优化。







